Alert, Confirm & Promo Dialog With A Modern Look - jQuery alertX
| File Size: | 23.1 KB |
|---|---|
| Views Total: | 858 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Save time and enhance your user experience by replacing your standard JavaScript popup boxes with the alertX JavaScript library.
alertX is a jQuery-powered custom Alert, Confirm and Prompt plugin that replaces the default browser dialog boxes with enhanced versions.
They have a modern look and feel, and come packed with tons of options letting you create complex diaglogs for your users.
More Features:
- Easy to use.
- Supports HTML content.
- 7 awesome animations.
- 5 pretty cool themes.
- Custom popup icons.
- Confirm/Cancel callbacks.
- Custom background image.
- Blur the main content when activated.
- Auto dismiss like a toast notification.
- And much more.
How to use it:
1. To get started, include the jQuery alertX plugin's JavaScript and Stylesheet on the page.
<!-- jQuery --> <script src="/path/to/cdn/jquery.slim.min.js"></script> <!-- jQuery alertX plugin --> <script src="js/alertx.js"></script> <link rel="stylesheet" href="css/alertx.css" />
2. Display a basc alert dialog on the page.
$.alertX({
title:'Title Is Optional',
message:'This is the message.',
});
3. Apply an animation of your choice to the dialog:
- fade
- fall
- rise
- bounce
- zoomin
- zoomout
- shake
$.alertX({
title:'Title Is Optional',
message:'This is the message.',
animation:'bounce',
});
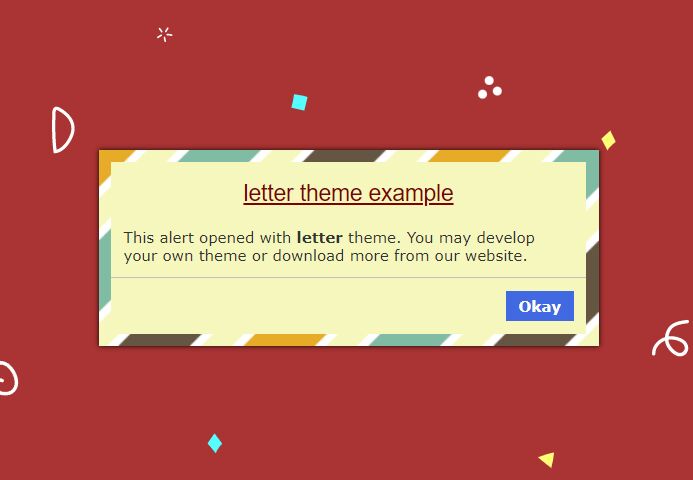
4. Apply a theme of your choice to the dialog:
- simple (default)
- dark
- letter
- glass
- neon
$.alertX({
title:'Title Is Optional',
message:'This is the message.',
theme:'glass',
});
5. Or create your own themes using the following parameters:
$.alertX({
title:'Title Is Optional',
message:'This is the message.',
titleClass:'titleClass',
bgClass:'bgClass',
});
6. Add an icon to the dialog:
- info
- danger
- success
- warning
- question
$.alertX({
title:'Title Is Optional',
message:'This is the message.',
icon:'success',
});
7. Add a custom background to the dialog so that it appear like a modal:
$.alertX({
title:'Title Is Optional',
message:'This is the message.',
bg:true,
bgpic:false, // bg image
bgblur:true, // blur the main content
});
8. Add a custom background to the dialog so that it appear like a modal:
$.alertX({
title:'Title Is Optional',
message:'This is the message.',
bg:true,
bgpic:false, // bg image
bgblur:true, // blur the main content
});
9. Create a confirmation dialog instead:
$.alertX({
title:'Title Is Optional',
message:'This is the message.',
type:'confirm',
confirmed:function(){ $.alertX('You confirmed it!'); },
cancelled:function(){ $.alertX('You cancelled it!'); }
});
10. Control the position of the dialog.
$.alertX({
title:'Title Is Optional',
message:'This is the message.',
Yalign:'start',
Xalign:'end'
});
11. Create a toast-like notification popup that automatically dismisses itself after a timeout.
$.alertX({
title:'Title Is Optional',
message:'This is the message.',
timeout:15000,
});
12. Add a footer to the dialog.
$.alertX({
title:'Title Is Optional',
message:'This is the message.',
footer:'Custom Footer Here',
});
This awesome jQuery plugin is developed by phploaded. For more Advanced Usages, please check the demo page or visit the official website.











