Lightweight jQuery Confirmation Modal For Bootstrap
| File Size: | 3.42 KB |
|---|---|
| Views Total: | 6799 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

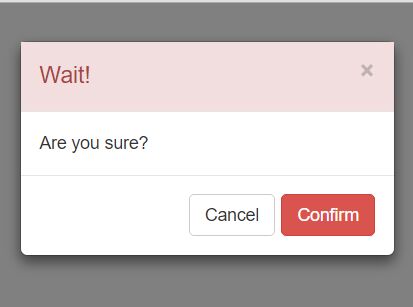
A jQuery plugin which helps you create a Bootstrap modal-based confirmation dialog popup for link redirection and form submission.
How to use it:
1. Download and include the JavaScript file bootstrap.confirm.js in your Bootstrap & jQuery project.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="bootstrap.confirm.js"></script>
2. Display a confirm dialog before submitting an html form.
<form>
<button class="btn btn-primary"
data-toggle="confirm"
data-title="Wait!"
data-message="Are you sure?"
data-type="success">
Confirm Form Submition
</button>
</form>
3. Display a confirm dialog before opening an external link.
<a href="http://www.google.com" data-toggle="confirm" data-title="Wait!" data-message="Are you sure?" data-type="danger"> Confirm link </a>
4. Customize the modal template.
template: '<div class="modal fade" tabindex="-1" role="dialog"><div class="modal-dialog modal-sm"><div class="modal-content"><div class="modal-header bg-{{type}} text-{{type}}"><button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button><h4 id="mySmallModalLabel" class="modal-title">{{title}}</h4></div><div class="modal-body">{{message}}</div><div class="modal-footer"><button class="btn btn-default" data-dismiss="modal">Cancel</button><button class="btn btn-{{type}}" data-trigger="confirm">Confirm</button></div></div></div></div>',
This awesome jQuery plugin is developed by lenilsondc. For more Advanced Usages, please check the demo page or visit the official website.











