Simple Material Design Calculator With jQuery - calculator.js
| File Size: | 140 KB |
|---|---|
| Views Total: | 7952 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

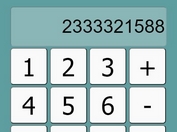
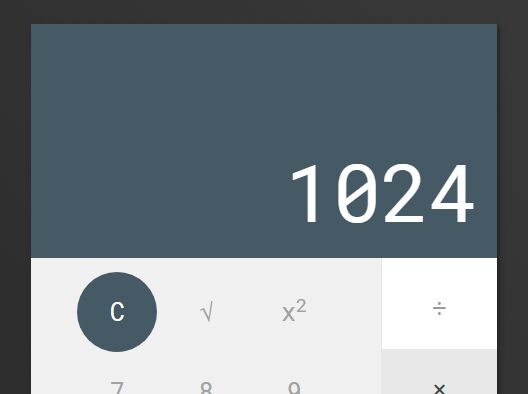
calculator.js is a simple-to-use, Material Design styled calculator web app built using jQuery and Bootstrap framework.
Installation:
# NPM $ npm install material_calculator --save # Bower $ bower install material_calculator
How to use it:
1. Load the required style sheets in the document's head section.
<link rel="stylesheet" href="bootstrap.min.css"> <link rel="stylesheet" href="creative.min.css">
2. The primary HTML structure for the calculator.
<div class="col-md-4 col-md-offset-4 calculator" align="center">
<div class="row displayBox">
<p class="displayText" id="display">0</p>
</div>
<div class="row numberPad">
<div class="col-md-9">
<div class="row">
<button class="btn clear hvr-back-pulse" id="clear">C</button>
<button class="btn btn-calc hvr-radial-out" id="sqrt">√</button>
<button class="btn btn-calc hvr-radial-out hvr-radial-out" id="square">x<sup>2</sup></button>
</div>
<div class="row">
<button class="btn btn-calc hvr-radial-out" id="seven">7</button>
<button class="btn btn-calc hvr-radial-out" id="eight">8</button>
<button class="btn btn-calc hvr-radial-out" id="nine">9</button>
</div>
<div class="row">
<button class="btn btn-calc hvr-radial-out" id="four">4</button>
<button class="btn btn-calc hvr-radial-out" id="five">5</button>
<button class="btn btn-calc hvr-radial-out" id="six">6</button>
</div>
<div class="row">
<button class="btn btn-calc hvr-radial-out" id="one">1</button>
<button class="btn btn-calc hvr-radial-out" id="two">2</button>
<button class="btn btn-calc hvr-radial-out" id="three">3</button>
</div>
<div class="row">
<button class="btn btn-calc hvr-radial-out" id="plus_minus">±</button>
<button class="btn btn-calc hvr-radial-out" id="zero">0</button>
<button class="btn btn-calc hvr-radial-out" id="decimal">.</button>
</div>
</div>
<div class="col-md-3 operationSide">
<button id="divide" class="btn btn-operation hvr-fade">÷</button>
<button id="multiply" class="btn btn-operation hvr-fade">×</button>
<button id="subtract" class="btn btn-operation hvr-fade">−</button>
<button id="add" class="btn btn-operation hvr-fade">+</button>
<button id="equals" class="btn btn-operation equals hvr-back-pulse">=</button>
</div>
</div>
</div>
3. Load jQuery library and the jQuery calculator.js script at the end of the document. That's it.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="js/calculate.js"></script>
Change log:
2019-05-24
- Fixed bug, when dividing by 0
2018-01-21
- Better message
2018-01-17
- Bugfix
2017-10-19
- v1.2.9
This awesome jQuery plugin is developed by xxczaki. For more Advanced Usages, please check the demo page or visit the official website.