Minimal jQuery Filter Plugin For Various Types Of Content - Search it
| File Size: | 7.7 KB |
|---|---|
| Views Total: | 3444 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

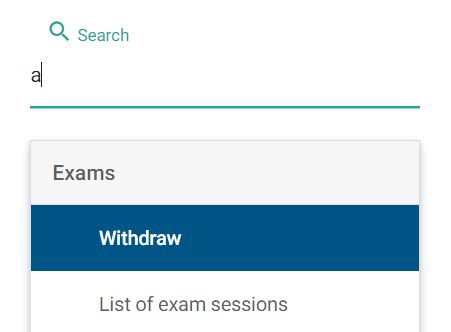
Search it is a very small jQuery live search / filter plugin which enables a text field to fast search through large element sets such like html lists, tables and even collapsible content. Compatible with the famous Materialize framework.
Basic usage:
1. Download the zip and include the minified version of the jQuery Search it plugin after jQuery library.
<script src="//code.jquery.com/jquery-3.1.1.min.js"></script> <script src="search-it.min.js"></script>
2. Call the function on the target container and specify the child elements you want to search through.
$('ul').searchIt({
itemSelector: 'li',
inputLabelValue : 'Search...'
});
3. By default the plugin will automatically generate a search field above the target container. You can also enable the live search functionality on a specified input field like this:
<div id="input-container"> <input id="live-search" type="text"> </div>
$('#container').searchIt({
$searchInput: $('#input-container').find('input'),
});
4. More customization options with default values.
$('#element').searchIt({
// target search field
$searchInput: null,
// placeholder text
inputLabelValue: 'Search',
// selector for child elements
itemSelector: ".collapsible-body a",
// search field template
searchTemplate: '<div class="input-field"><label for="search">Search</label><input type="text" id="search"></div>',
// header indentifier
// require Materialize
headerIdentifier: '.collapsible-header',
// use Materialize's collapsible component
// require Materialize
useMaterializeCollapsible: false,
// triigered on complete
complete: function() {}
});
This awesome jQuery plugin is developed by mirjamsk. For more Advanced Usages, please check the demo page or visit the official website.