Minimal jQuery Live Search Plugin With Fade Effect - jSearch
| File Size: | 3.35 KB |
|---|---|
| Views Total: | 4150 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

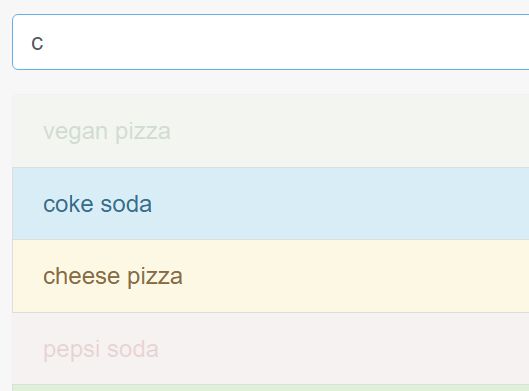
jSearch is an ultra lightweight (1kb) jQuery live search plugin which enables an input field to filter through a large data set by fading out the unmatched entries.
How to use it:
1. Download and load the jQuery jSearch plugin's script after the latest version of jQuery library (Slim build is recommended).
<script src="//code.jquery.com/jquery-3.1.1.slim.min.js"></script> <script src="js/jsearch.js"></script>
2. Add the strings you'd like to filter through into the data-type attribute as follows.
<li class="item" data-type="vegan pizza">vegan pizza</li> <li class="item" data-type="coke soda">coke soda</li> <li class="item" data-type="cheese pizza">cheese pizza</li> <li class="item" data-type="pepsi soda">pepsi soda</li> <li class="item" data-type="chocolate cake">chocolate cake</li> <li class="item" data-type="glaze donut">glaze donut</li> <li class="item" data-type="cheese cake">cheese cake</li> <li class="item" data-type="cream donut">cream donut</li>
3. Create a normal input field to filter through the html list.
<input placeholder="Search...">
Change log:
2017-01-27
- JS update
2016-11-17
- JS update
2016-11-10
- refactor jSearch.js
This awesome jQuery plugin is developed by jonmalave. For more Advanced Usages, please check the demo page or visit the official website.











