Elegant Mobile-friendly Calculator App - verticalc
| File Size: | 12.7 MB |
|---|---|
| Views Total: | 1426 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

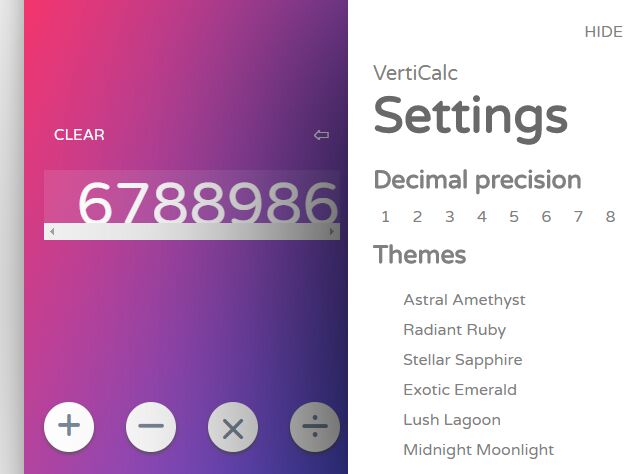
verticalc is a beautiful, configurable, themeable, mobile-friendly calculator web app written in jQuery and CSS/CSS3.
The calculator web app comes with 6 built-in themes: Astral Amethyst, Radiant , Stellar Sapphire, Exotic Emerald, Lush Lagoon, Midnight Moonlight.
The users are allowed to customize the decimal precision: 1, 2, 3, 4, 5, 6, 7, 8.
How to use it:
1. Create the html for the calculator.
<div id="base">
<div id="main">
<div class="container" id="header">
<div class="noselect" id="name">VertiCalc</div>
<div class="noselect" id="menu">
<div class="bar1"></div>
<div class="bar2"></div>
<div class="bar3"></div>
</div>
</div>
<div class="container" id="clear-container">
<div class="noselect" id="delete" onclick="backspace()">⇦</div>
<div class="noselect" id="clear" onclick="c()">CLEAR</div>
</div>
<div class="container" id="result-container">
<div id="result"></div>
</div>
<div class="container noselect" id="op-container">
<div class="op" id="plus" onclick="insert('+')">+</div>
<div class="op" id="minus" onclick="insert('−')">−</div>
<div class="op" id="multiply" onclick="insert('*')">×</div>
<div class="op" id="divide" onclick="insert('/')">÷</div>
</div>
<div class="container" id="eq-container">
<div class="op noselect" id="equal" onclick="findAns()">=</div>
</div>
</div>
<div id="num" class="noselect">
<div class="num-button" id="nine" onclick="insert('9')">9</div>
<div class="num-button" id="eight" onclick="insert('8')">8</div>
<div class="num-button" id="seven" onclick="insert('7')">7</div>
<div class="num-button" id="six" onclick="insert('6')">6</div>
<div class="num-button" id="five" onclick="insert('5')">5</div>
<div class="num-button" id="four" onclick="insert('4')">4</div>
<div class="num-button" id="three" onclick="insert('3')">3</div>
<div class="num-button" id="two" onclick="insert('2')">2</div>
<div class="num-button" id="one" onclick="insert('1')">1</div>
<div class="num-button" id="zero" onclick="insert('0')">0</div>
<div class="num-button" id="decimal" onclick="insert('.')">.</div>
</div>
</div>
2. Create the config panel for the calculator.
<header>
<nav class="sidebar noselect">
<div id="sb-header">
<div id="hide">HIDE</div>
</div>
<div id="sb-title">
<div id="sb-name">VertiCalc</div>
<div id="sb-setting">Settings</div>
</div>
<div id="decimal-box">
<div id="precision-title">Decimal precision</div>
<div id="precision">
<div class="precision" id="float-one" onclick="changePrecision(1)">1</div>
<div class="precision" id="float-two" onclick="changePrecision(2)">2</div>
<div class="precision" id="float-three" onclick="changePrecision(3)">3</div>
<div class="precision" id="float-four" onclick="changePrecision(4)">4</div>
<div class="precision" id="float-five" onclick="changePrecision(5)">5</div>
<div class="precision" id="float-six" onclick="changePrecision(6)">6</div>
<div class="precision" id="float-seven" onclick="changePrecision(7)">7</div>
<div class="precision" id="float-eight" onclick="changePrecision(8)">8</div>
</div>
</div>
<div id="theme-box">
<div id="theme-title">Themes</div>
<div id="theme">
<div class="theme" id="theme-purple">Astral Amethyst</div>
<div class="theme" id="theme-red">Radiant Ruby</div>
<div class="theme" id="theme-blue">Stellar Sapphire</div>
<div class="theme" id="theme-green">Exotic Emerald</div>
<div class="theme" id="theme-bluegreen">Lush Lagoon</div>
<div class="theme" id="theme-black">Midnight Moonlight</div>
</div>
</div>
</nav>
</header>
3. Load the required JavaScript and CSS files in the doucment. That's it.
<link rel="stylesheet" href="/path/to/style.css"> <script src="/path/to/jquery.min.js"></script> <script src="/path/to/script.js" async></script>
Changelog:
2018-07-03
- JS update
This awesome jQuery plugin is developed by rajatdiptabiswas. For more Advanced Usages, please check the demo page or visit the official website.