Paginate Any Block Elements With jQuery smpPagination Plugin
| File Size: | 6.05 KB |
|---|---|
| Views Total: | 1482 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

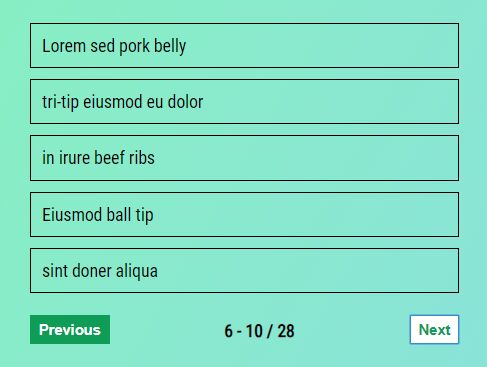
smpPagination is a lightweight jQuery paginator plugin that provides an easy way to paginate any group of HTML elements on the client side.
How to use it:
1. To get started, add jQuery library together with the smpPagination plugin's JavaScript and CSS files to the html page.
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
<script src="smpPagination.js"></script>
<link rel="stylesheet" href="smpPagination.css">
2. Specify the number of entries to show per page (Default: 10).
let perPage = 5
3. Call the function on the block element (DIVs, UL lists, etc) to generate pagination controls on the page.
<ul id="pagination-block"> <li>Bacon ipsum dolor</li> <li>amet ham deserunt</li> <li>spare ribs officia</li> <li>ut chuck pork meatloaf</li> <li>ea ball tip laborum</li> <li>Lorem sed pork belly</li> ... </ul>
$(function(){
$(".pagination-block").smpPagination(perPage);
});
4. Override the default styles of the pagination controls.
.smpPagination--pagination-nav {
text-align:center;
}
.smpPagination--pagination {
white-space: normal ;
background-color: #0E9C57 ;
border:1px solid #0E9C57 ;
color: white ;
font-weight: bold;
padding: 5px 7px;
margin-top:10px;
cursor: pointer;
}
.smpPagination--pagination:hover {
background-color: white ;
color: #0E9C57 ;
}
.smpPagination--pagination.disable {
background-color: lightgrey ;
border-color: darkgray;
color: darkgray ;
cursor: not-allowed;
}
.smpPagination--pagination.next {
float:right;
}
.smpPagination--pagination.prev {
float:left;
}
.smpPagination--pagination-counter {
padding: 5px 7px;
margin-top:10px;
display:inline-block;
font-weight: bold;
}
This awesome jQuery plugin is developed by SimonPao. For more Advanced Usages, please check the demo page or visit the official website.











