Responsive Animated Image Pinning Plugin For jQuery - Easypin
| File Size: | 48.6 KB |
|---|---|
| Views Total: | 5776 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

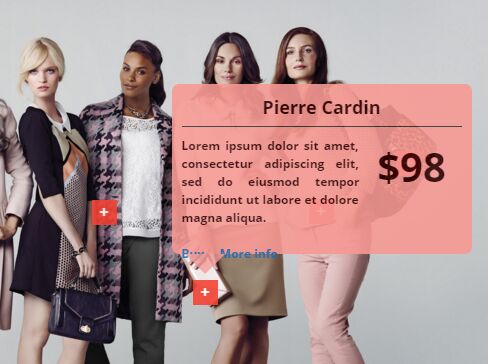
An easy-to-use jQuery image pinning plugin used for adding customizable, interactive notes / markers to your images. The pin content can be viewed via either modal or popover when you click on the image notes / markers.
Basic usage:
1. Load the jQuery Easypin plugin and other required resources into the html page.
<script src="/path/to/jquery.min.js"></script> <script src="/path/to/jquery.easing.min.js"></script> <script src="/path/to/jquery.easypin.min.js"></script>
2. Add an image with an unique easypin ID to your webpage.
<img src="1.jpg" class="pin" easypin-id="example">
3. Add your custom pin content to the popover as follows:
<div style="display:none;" popover>
<div>{[content]}</div>
</div>
4. Initialize the plugin and adds your image markers to the image.
$('.pin').easypinShow({
data: '{"example":{/*pin data here*/}}',
// more options here
});
5. Configuration options.
$('.pin').easypinShow({
// Pin data and coordinates
data: '',
// Enable responsive
responsive: false,
// Set callback all template variables
variables: null,
popover: {
show: false,
animate: true
},
// Each element works before replacing
each: null,
// Process error event
error: null,
// Process success event
success: null
});
About Author:
Author: atayahmet
Website: https://github.com/atayahmet/jquery.easypin
This awesome jQuery plugin is developed by atayahmet. For more Advanced Usages, please check the demo page or visit the official website.