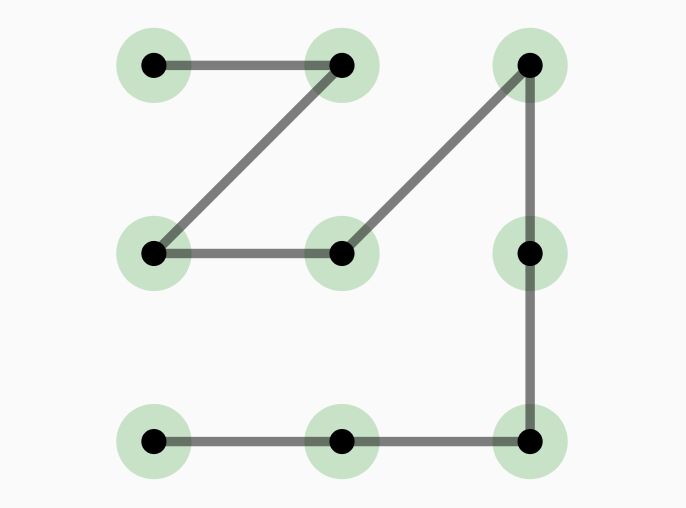
SVG Based Pattern Lock Library - pattern-lock-js
| File Size: | 16.8 KB |
|---|---|
| Views Total: | 3225 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Yet another Android-style animated pattern lock library implemented in jQuery and Scalable Vector Graphics (SVG).
See Also:
- Canvas based pattern lock library
- jQuery Plugin To Create Android Style Pattern Lock
- Android Style Pattern Lock with jQuery - gesture.password.js
How to use it:
1. Create an SVG for the 9 point lock patterns.
<svg class="patternlock" id="lock" viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg">
<g class="lock-actives"></g>
<g class="lock-lines"></g>
<g class="lock-dots">
<circle cx="20" cy="20" r="2"/>
<circle cx="50" cy="20" r="2"/>
<circle cx="80" cy="20" r="2"/>
<circle cx="20" cy="50" r="2"/>
<circle cx="50" cy="50" r="2"/>
<circle cx="80" cy="50" r="2"/>
<circle cx="20" cy="80" r="2"/>
<circle cx="50" cy="80" r="2"/>
<circle cx="80" cy="80" r="2"/>
</g>
<svg>
2. Download and load the patternlock.js script after jQuery.
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="patternlock.js"></script>
3. Initialize the pattern lock and do something after a patten has been drawn.
var e = document.getElementById('lock')
var p = new PatternLock(e, {
onPattern: function() {
this.success()
}
});
4. Enable/disable the 'vibrate' effect. Default: true (enable).
var e = document.getElementById('lock')
var p = new PatternLock(e, {
onPattern: function() {
this.success()
},
vibrate: false
});
This awesome jQuery plugin is developed by tympanix. For more Advanced Usages, please check the demo page or visit the official website.