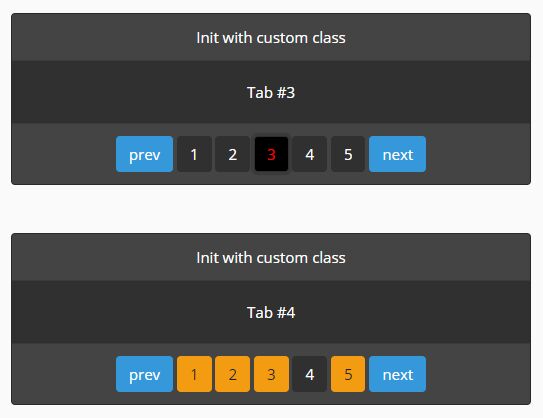
Bootstrap Compatible Pagination For Tabs - jQuery tabulation.js
| File Size: | 45.4 KB |
|---|---|
| Views Total: | 7720 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

tabulation.js is a very small jQuery paginator plugin to create pagination controls to switch between tabbed content within your document.
Compatible and styled with the latest Bootstrap 4 or Bootstrap 3 framework.
How to use it:
1. Load the Bootstrap's stylesheet in the header of the webpage.
<link rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin="anonymous"
>
2. Add the data-tabulation-tab attribute to tabs.
<div class="example"> <div data-tabulation-tab>Tab #1</div> <div data-tabulation-tab>Tab #2</div> <div data-tabulation-tab>Tab #3</div> <div data-tabulation-tab>Tab #4</div> <div data-tabulation-tab>Tab #5</div> ... </div>
3. Create the pagination links as follows:
<a href="#" class="btn btn-info" data-tabulation-nav="prev">prev</a> <a href="#" class="btn btn-light" data-tabulation-nav="1">1</a> <a href="#" class="btn btn-light" data-tabulation-nav="2">2</a> <a href="#" class="btn btn-light" data-tabulation-nav="3">3</a> <a href="#" class="btn btn-light" data-tabulation-nav="4">4</a> <a href="#" class="btn btn-light" data-tabulation-nav="5">5</a> ... <a href="#" class="btn btn-info" data-tabulation-nav="next">next</a>
4. Initialize the plugin by calling the function (with optional settings) on the top container.
$('.example').tabulation({
// init tab
default: undefined,
// active class for nav
nav: 'active',
// active class for tabs
tab: 'active',
// callbacks
beforeSet: undefined,
afterSet: undefined
});
Changelog:
v2.0.1 (2019-03-18)
- Code refactoring.
2018-10-26
- More easier plugin settings
This awesome jQuery plugin is developed by ruastronaut. For more Advanced Usages, please check the demo page or visit the official website.











