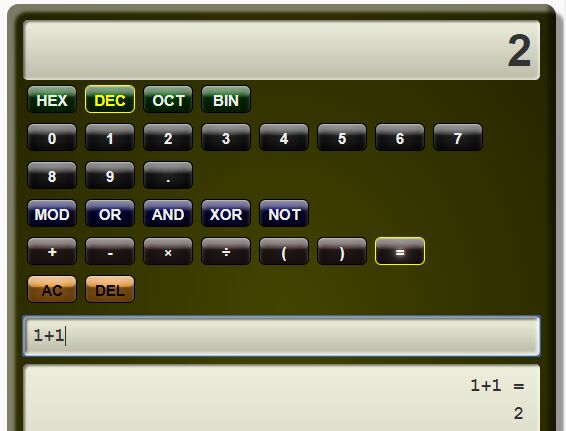
Customizable Scientific Calculator In jQuery - jsRapCalculator
| File Size: | 6.1 KB |
|---|---|
| Views Total: | 2930 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

jsRapCalculator is a JavaScript library used to create a customizable, well-designed scientific calculator web app using jQuery.
Features:
- Supports decimal, binary, octal and hexadecimal values.
- Supprots Exponentiation, Division Remainder, Bitwise OR, Bitwise AND, Bitwise XOR, Bitwise NOT, Zero fill left shift, Zero fill right shift, PI(π), and Euler's number.
- Displays the history of the calculations.
- Responsive and mobile-compatible.
- Easy to style with your own CSS.
How to use it:
1. Add references to jQuery library and the jsRapCalculator plugin.
<link rel="stylesheet" href="jsRapCalculator.css">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
<script src="jsRapCalculator.js"></script>
2. Call the function on the targer container in which you want to place the calculator.
<div id="example"></div>
$(document).ready(function(){
$('#example').jsRapCalculator({
name:'CalculatorDemo'
});
});
3. Hide the decimal, binary, octal and hexadecimal selection.
$(document).ready(function(){
$('#example').jsRapCalculator({
name: 'CalculatorDemo',
showMode: false
});
});
4. Hide the Division Remainder, Bitwise OR, Bitwise AND, Bitwise XOR, and Local NOT selection.
$(document).ready(function(){
$('#example').jsRapCalculator({
name: 'CalculatorDemo',
showBitwise: false
});
});
5. Disable the the history of the calculations.
$(document).ready(function(){
$('#example').jsRapCalculator({
name: 'CalculatorDemo',
showHistory: false
});
});
6. Override the default CSS to create your own styles.
.calc-edit{
background:linear-gradient(#eed,#bba);
border-radius:5px;
box-shadow:inset -2px -2px 2px rgba(255,255,255,0.5),inset 2px 2px 2px rgba(0,0,0,0.5);
color:#333;
}
.calc-history,.calc-input{
font-family:Courier New, Courier New, monospace;
font-size:large;
font-weight:bold;
box-sizing:border-box;
display:block;
margin:8px auto;
padding:8px;
width:100%;
padding-right:16px;
}
.calc-button{
cursor:pointer;
width:50px;
height:28px;
color:#eee;
margin:5px 4px;
border:1px solid black;
box-shadow:0 1px rgba(255,255,255,0.1);
border-radius:6px;
box-shadow:inset 0 -15px 1px rgba(0,0,0,0.5),inset 0 1px 1px rgba(255,255,255,0.5),inset 0 8px 8px rgba(255,255,255,0.5);
font:bold 15px/28px Arial,Helvetica,sans-serif;
}
/* ... */
This awesome jQuery plugin is developed by Thibor. For more Advanced Usages, please check the demo page or visit the official website.