Simple Front-end Image Editor with jQuery and Html5 Canvas - picEdit
| File Size: | 115 KB |
|---|---|
| Views Total: | 41774 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

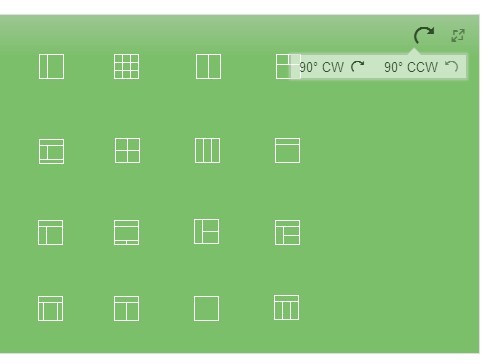
picEdit is a simple jQuery image editor worked with Html5 canvas element that creates an image upload box with tools to edit images on the front-end before uploading. The plugin allows you to rotate and resize a local image or a photo taken from the camera.
How to use it:
1. Include the required styles.css in the page to provide the basic styles.
<link rel="stylesheet" type="text/css" href="css/styles.css" />
2. Create the Html for the image editor.
<div id="thebox" class="picedit_box"> <!-- Picedit navigation --> <div class="picedit_nav_box picedit_gray_gradient"> <div class="picedit_pos_elements"></div> <div class="picedit_nav_elements"> <!-- Picedit button element begin --> <div class="picedit_element"> <span class="picedit_control ico-picedit-redo" title="Rotate"></span> <div class="picedit_control_menu"> <div class="picedit_control_menu_container picedit_tooltip picedit_elm_1"> <label> <span>90° CW</span> <span class="picedit_control ico-picedit-redo" data-action="rotate_cw"></span> </label> <label> <span>90° CCW</span> <span class="picedit_control ico-picedit-undo" data-action="rotate_ccw"></span> </label> </div> </div> </div> <!-- Picedit button element end --> <!-- Picedit button element begin --> <div class="picedit_element"> <span class="picedit_control ico-picedit-arrow-maximise" title="Resize"></span> <div class="picedit_control_menu"> <div class="picedit_control_menu_container picedit_tooltip picedit_elm_2"> <label> <span>Width (px)</span> <input type="text" class="picedit_input" data-variable="resize_width" value="0"> </label> <label> <span>Height (px)</span> <input type="text" class="picedit_input" data-variable="resize_height" value="0"> </label> </div> </div> </div> <!-- Picedit button element end --> </div> </div> <!-- Picedit canvas element --> <div class="picedit_canvas_box"> <div class="picedit_action_btns"> <div class="picedit_control ico-picedit-picture" data-action="load_image"> <input type="file" class="imageload" accept="image/*"> </div> <div class="picedit_control ico-picedit-camera" data-action="take_photo"></div> </div> <div class="picedit_canvas"> <canvas></canvas> </div> </div> </div>
3. Include the necessary javascript files at the bottom of the page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script type="text/javascript" src="src/picedit.js"></script>
4. Call the plugin and done.
$(function() {
$('#thebox').picEdit();
});
6. Default parameters.
// Image updated callback function imageUpdated: function(img){}, // After form was submitted callback function formSubmitted: function(res){}, // Page url for redirect on form submit redirectUrl: false, // Max width parameter maxWidth: 400, // Max height parameter maxHeight: 'auto', // Preserve aspect ratio aspectRatio: true, // Default image to be used with the plugin defaultImage: false
Change logs:
2015-01-28
- Fixed Firefox Copy/Paste Issue
2015-01-13
- Fixed Firefox not display image in canvas
- Some code cleaning.
2014-12-23
- Added CORS setting to support remote images
2014-12-18
- Fix Pen tool bug
2014-12-16
- Add progress bar to the uploading message
2014-12-11
- Update.
2014-07-01
- Set default image with <defaultImage: 'path/to/image'> parameter
2014-05-20
- Fix for touch events
2014-05-16
- Add touch events
2014-05-15
- Process the form correctly when no image is supplied
2014-05-14
- Shadow effect invisible on drag and drop
2014-05-13
- Misc Fixes
2014-04-22
- Added support for Firefox copy/paste event
2014-04-19
- Add copy/paste support for images
2014-03-25
- source code update.
This awesome jQuery plugin is developed by andyvr. For more Advanced Usages, please check the demo page or visit the official website.