Simple Plain Growl Notification Plugin - jQuery notification.js
| File Size: | 3.89 KB |
|---|---|
| Views Total: | 526 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

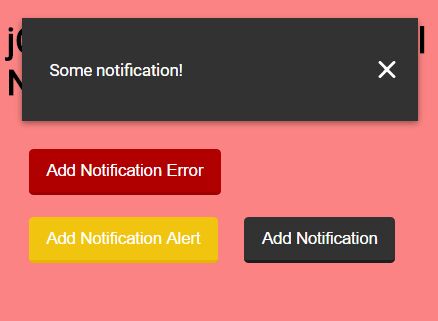
notification.js is a really simple and easy-to-style jQuery plugin that provides dismissable, auto-close, growl-style alerts and messages for your webpages.
How to use it:
1. Load the core JavaScript file jquery.notification.js after jQuery library as follow:
<script src="//code.jquery.com/jquery-3.1.0.min.js"></script> <script src="jquery.notification.js"></script>
2. Display a basic growl notification in the browser.
$.notification.callNotification({ text: 'Notification Message Here' });
3. Style the growl notification using your own CSS:
.wrapper-notification {
background-color: #323232;
width: 360px;
position: fixed;
z-index: 999999;
display: none;
-webkit-box-shadow: 0px 3px 8px 0px rgba(0, 0, 0, 0.4);
-moz-box-shadow: 0px 3px 8px 0px rgba(0, 0, 0, 0.4);
box-shadow: 0px 3px 8px 0px rgba(0, 0, 0, 0.4);
}
.wrapper-notification .wrapper-notification-inner { padding: 22px 40px 22px 25px; }
.wrapper-notification .wrapper-notification-text {
color: #ffffff;
font-size: 15px;
line-height: 20px;
}
.wrapper-notification .wrapper-notification-close {
position: absolute;
right: 20px;
top: 50%;
margin-top: -8px;
}
.wrapper-notification .wrapper-notification-close em {
width: 16px;
height: 16px;
display: block;
background-image: url(data:image/svg+xml;utf8;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iaXNvLTg4NTktMSI/Pgo8IS0tIEdlbmVyYXRvcjogQWRvYmUgSWxsdXN0cmF0b3IgMTguMS4xLCBTVkcgRXhwb3J0IFBsdWctSW4gLiBTVkcgVmVyc2lvbjogNi4wMCBCdWlsZCAwKSAgLS0+CjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgdmVyc2lvbj0iMS4xIiBpZD0iQ2FwYV8xIiB4PSIwcHgiIHk9IjBweCIgdmlld0JveD0iMCAwIDIxMi45ODIgMjEyLjk4MiIgc3R5bGU9ImVuYWJsZS1iYWNrZ3JvdW5kOm5ldyAwIDAgMjEyLjk4MiAyMTIuOTgyOyIgeG1sOnNwYWNlPSJwcmVzZXJ2ZSIgd2lkdGg9IjE2cHgiIGhlaWdodD0iMTZweCI+CjxnIGlkPSJDbG9zZSI+Cgk8cGF0aCBzdHlsZT0iZmlsbC1ydWxlOmV2ZW5vZGQ7Y2xpcC1ydWxlOmV2ZW5vZGQ7IiBkPSJNMTMxLjgwNCwxMDYuNDkxbDc1LjkzNi03NS45MzZjNi45OS02Ljk5LDYuOTktMTguMzIzLDAtMjUuMzEyICAgYy02Ljk5LTYuOTktMTguMzIyLTYuOTktMjUuMzEyLDBsLTc1LjkzNyw3NS45MzdMMzAuNTU0LDUuMjQyYy02Ljk5LTYuOTktMTguMzIyLTYuOTktMjUuMzEyLDBjLTYuOTg5LDYuOTktNi45ODksMTguMzIzLDAsMjUuMzEyICAgbDc1LjkzNyw3NS45MzZMNS4yNDIsMTgyLjQyN2MtNi45ODksNi45OS02Ljk4OSwxOC4zMjMsMCwyNS4zMTJjNi45OSw2Ljk5LDE4LjMyMiw2Ljk5LDI1LjMxMiwwbDc1LjkzNy03NS45MzdsNzUuOTM3LDc1LjkzNyAgIGM2Ljk4OSw2Ljk5LDE4LjMyMiw2Ljk5LDI1LjMxMiwwYzYuOTktNi45OSw2Ljk5LTE4LjMyMiwwLTI1LjMxMkwxMzEuODA0LDEwNi40OTF6IiBmaWxsPSIjRkZGRkZGIi8+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPGc+CjwvZz4KPC9zdmc+Cg==)
}
4. Create custom notification themes:
.wrapper-notification.error { background-color: #b10000; }
.wrapper-notification.alert { background-color: #f1c40f; }
.wrapper-notification.alert .wrapper-notification-text {
color: #ffffff;
font-weight: bold;
}
5. Set the positions where you want to place the notifications.
.wrapper-notification.bottom-left {
bottom: 20px;
left: 20px;
}
.wrapper-notification.top-left {
top: 20px;
left: 20px;
}
.wrapper-notification.bottom-right {
bottom: 20px;
right: 20px;
}
.wrapper-notification.top-right {
top: 20px;
right: 20px;
}
6. Customize the growl notification.
$.notification.callNotification({
text: 'Notification Message Here',
timerClose: 8000, // auto close
class: "error", // theme class
position:"bottom-right" // position class
});
This awesome jQuery plugin is developed by jhonsore. For more Advanced Usages, please check the demo page or visit the official website.











