Simple Webpage Theme Switcher Plugin With jQuery - ColorPanel
| File Size: | 7.42 KB |
|---|---|
| Views Total: | 2398 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

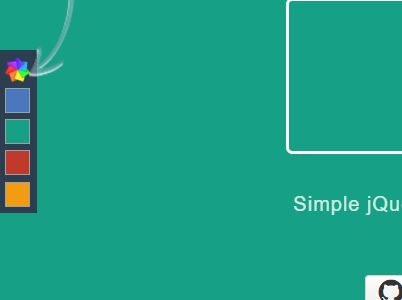
ColorPanel is a lightweight jQuery theme switcher used to create a sticky color panel that allows the users to change the theme/skin of your webpage by switching the style sheets. The plugin will re-render the styles of your webpage with fade-in / fade-out animations when the theme has been changed.
How to use it:
1. Load the jQuery ColorPanel plugin's stylesheet and a theme CSS of your choice in the head section of the html document.
<link href="dist/jquery.colorpanel.css" rel="stylesheet"> <link href="bs4/bootstrap.css" id="cpswitch" rel="stylesheet">
2. Load jQuery library and the jQuery ColorPanel plugin's script at the end of the html document.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="dist/jquery.colorpanel.js"></script>
3. The required markup structure for the color panel.
<div id="colorPanel" class="colorPanel"> <a id="cpToggle" href="#"></a> <ul></ul> </div>
4. Initialize the plugin and specify the paths to the style sheets you want to switch between.
$('#colorPanel').ColorPanel({
colors: {
'#4B77BE': 'bs4/bootstrap.css',
'#16a085': 'bs3/bootstrap.css'
}
});
5. Config the plugin by override the following settings.
$('#colorPanel').ColorPanel({
// ID of your style sheet
styleSheet: '#cpswitch',
// themes
colors: {
'#1abc9c': 'skins/default.css',
'#2980b9': 'skins/blue.css',
'#c0392b': 'skins/red.css'
},
// classname for the color anchor
linkClass: 'linka',
// fade in a specified container
animateContainer: false
});
This awesome jQuery plugin is developed by infario. For more Advanced Usages, please check the demo page or visit the official website.