Adaptive Themeable Tabs Plugin - jQuery FlexTabs
| File Size: | 55.8 KB |
|---|---|
| Views Total: | 2462 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

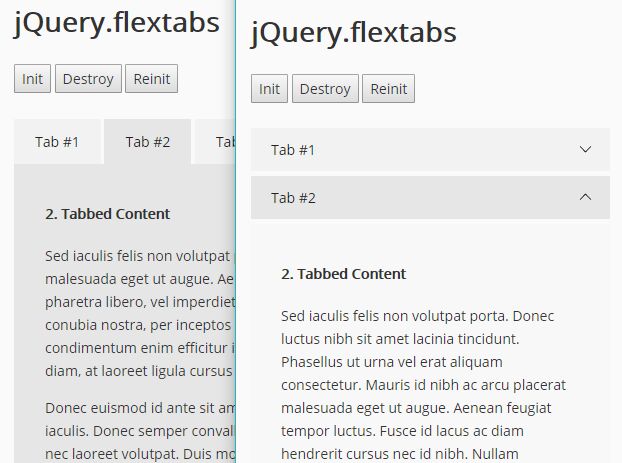
A flexible, responsive, adaptive, customizable, themeable jQuery tabs plugin created for both desktop and mobile.
The plugin automatically transforms the normal tabs interface into a vertical accordion UI when the screen is smaller than a specific value.
You can set the switch animation separately for mobile and desktop.
How to use it:
1. Include the core stylesheet and default theme CSS in the head section of the document.
<link rel="stylesheet" href="css/jquery.flextabs.css"> <link rel="stylesheet" href="css/jquery.flextabs.theme-default.css">
2. Create tabs and tab content following the HTML structure as follows:
<div data-ft>
<nav>
<a href="#tab-1" class="active">Tab #1</a>
<a href="#tab-2">Tab #2</a>
<a href="#tab-3">Tab #3</a>
</nav>
<div>
<div id="tab-1">Tab Content #1</div>
<div id="tab-2">Tab Content #2</div>
<div id="tab-3">Tab Content #3</div>
</div>
</div>
3. Initialize the jQuery FlexTabs plugin with default settings.
$('[data-ft]').flexTabs();
4. Set the custom media query breakpoint.
$('.example').flexTabs({
breakpoint: 768 // default
});
5. Customize the accordion icon when running on the mobile.
$('.example').flexTabs({
icon: '<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 64 64"><path d="M48.293 23.293l-16.293 16.293-16.293-16.293-1.414 1.561 17 17.146h1.414l17-17.146z"/></svg>',
});
6. Customize the animation speed.
$('.example').flexTabs({
fade: 200,
});
7. Customize the trigger event. Default: click.
$('.example').flexTabs({
event: 'click'
});
8. Customize the tabs behaviors in the Accordion mode.
$('.example').flexTabs({
// false: tabs can only be expanded
collapsible: true
});
9. Set the theme.
$('.example').flexTabs({
theme: 'ft-theme-default'
});
10. Default CSS selectors
$('.example').flexTabs({
classes: {
container: 'ft-container',
mtb: 'ft-tabs',
mac: 'ft-accordion',
contents: 'ft-contents',
nav: 'ft-nav',
tab: 'ft-tab',
tabIcon: 'ft-tab-icon',
content: 'ft-content',
icon: 'ft-icon',
active: 'active'
}
});
11. API methods.
// re-init the plugin
$('.example').flexTabs('reinit');
// re-init the plugin with new options
$('.example').flexTabs('reinit', newOptions);
// destroy the plugin
$('.example').flexTabs('destroy');
// goto a specific tab
$('.example').flexTabs('switch', tab);
// close a specific tab
$('.example').flexTabs('close', tab);
// close all tabbed content
$('.example').flexTabs('closeAll');
// tabs or accordion
$('.example').flexTabs('changeMode', tabs/accordion);
12. You're also allowed to pass the options via data attribute. Ideal for multiple instances on your page.
<div class="example" data-ft="{
optionName: Value
}">
...
</div>
13. Event hanlders.
$('.example').
.on('afterInit.ft', function(e, instance) {
// do something
})
.on('afterOpen.ft', function(e, instance, targetTab) {
// do something
})
.on('afterClose.ft', function(e, instance, targetTab) {
// do something
})
.on('beforeChangeMode.ft', function(e, instance) {
// do something
})
.on('afterChangeMode.ft', function(e, instance) {
// do something
})
Changelog:
2019-03-08
- v2.0.0
This awesome jQuery plugin is developed by WahaWaher. For more Advanced Usages, please check the demo page or visit the official website.











