Open Links In A Highly Customizable Popup Window - window.popup
| File Size: | 11.3 KB |
|---|---|
| Views Total: | 752 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

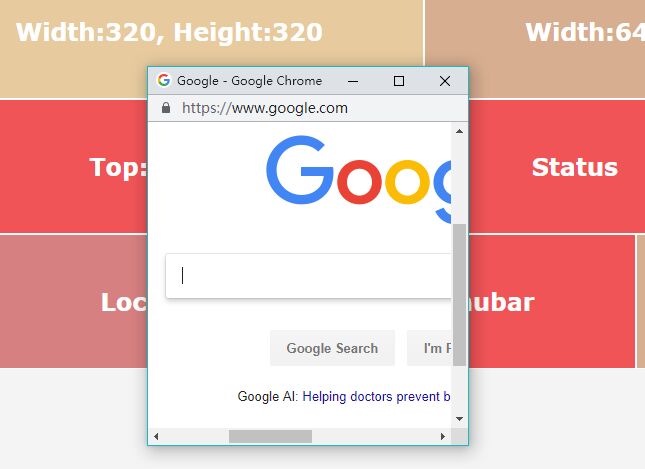
window.popup is a jQuery browser popup plugin used to open links in a new popup window that is highly customized according to your requirements.
Based on the Window.open() API.
Features:
- Custom size & offset.
- Always be centered in the screen.
- Fullscreen mode.
- Custom popup title.
- Hide/show status, address bar, toolbar, scrollbar, menu bar, etc.
- Enable/disable resizable.
How to use it:
1. Download and put the JavaScript file jquery.window.popup.js after jQuery JavaScript library.
<script src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT"
crossorigin="anonymous">
</script>
<script src="/dist/jquery.window.popup.js"></script>
2. Initialize the plugin and we're ready to go.
(function($){
$('.window-popup').windowpopup();
})(jQuery);
3. Add the CSS class window-popup to links and customize the popup window by passing the options via data-Option attributes as follows:
<a class="window-popup" href="https://google.com">Default</a> <a class="window-popup" href="https://google.com" data-width="320" data-height="320">Width:320, Height:320</a> <a class="window-popup" href="https://google.com" data-width="640" data-height="640">Width:640, Height:640</a> <a class="window-popup" href="https://google.com" data-aligncenter="false">Top:0, Left:0</a> <a class="window-popup" href="https://google.com" data-aligncenter="false" data-top="100" data-left="100">Top:100, Left:100</a> <a class="window-popup" href="https://google.com" data-status="yes">Status</a> <a class="window-popup" href="https://google.com" data-fullscreen="yes">Fullscreen</a> <a class="window-popup" href="https://google.com" data-channelmode="yes">Channelmode</a> <a class="window-popup" href="https://google.com" data-location="yes">Location</a> <a class="window-popup" href="https://google.com" data-menubar="yes">Menubar</a> <a class="window-popup" href="https://google.com" data-toolbar="yes">Toolbar</a> <a class="window-popup" href="https://google.com" data-resizable="yes">Resizable</a> <a class="window-popup" href="https://google.com" data-scrollbars="yes">Scrollbars</a>
4. All default options.
$('.window-popup').windowpopup({
href : "https://www.jqueryscript.net/",
title : "Title",
width : 640,
height : 640,
top : 0,
left : 0,
status : "no",
fullscreen : "no",
channelmode : "no",
location : "no",
menubar : "no",
toolbar : "no",
resizable : "no",
scrollbars : "no",
alignCenter : true
});
This awesome jQuery plugin is developed by krescentmoon. For more Advanced Usages, please check the demo page or visit the official website.











