Simplest jQuery Image Carousel Plugin - Infinite Slider
| File Size: | 6.23 KB |
|---|---|
| Views Total: | 774 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

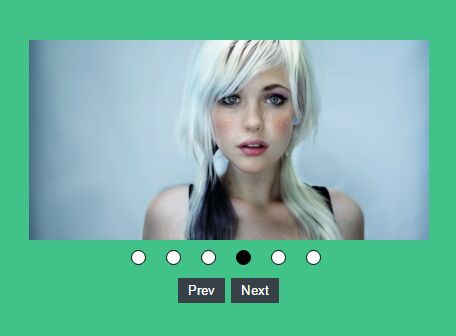
The jQuery Infinite Slider provides a simple way to create an endlessly scrolling image carousel slider with dot and button navigation.
How to use it:
1. Insert an list of image you want to present into the DIV container 'slider'.
<div class="slider">
<ul>
<li><img src="1.jpg"></li>
<li><img src="2.jpg"></li>
<li><img src="3.jpg"></li>
<li><img src="4.jpg"></li>
<li><img src="5.jpg"></li>
...
</ul>
</div>
2. Add slider controls under the slider list.
<div class="control-panel"> <button id="prevPicture">Prev</button> <button id="nextPicture">Next</button> </div>
3. The primary CSS styles:
.slider {
height: 200px;
width: 400px;
overflow: hidden;
left: 0;
right: 0;
margin: auto;
}
.slider ul {
list-style: none;
margin: 0;
padding: 0;
position: relative;
}
.slider li {
display: inline;
float: left;
position: relative;
}
.control-panel {
width: 400px;
left: 0;
right: 0;
margin: auto;
text-align: center;
}
.rounded {
border-radius: 50%;
border: 1px solid black;
width: 15px;
height: 15px;
display: inline-block;
margin: 10px;
cursor: pointer;
}
4. Load jQuery library and the core JavaScript file at the end of the document. That's it.
<script src="//code.jquery.com/jquery-3.1.0.min.js"></script> <script src="js/app.js"></script>
This awesome jQuery plugin is developed by arvanis. For more Advanced Usages, please check the demo page or visit the official website.








