Easy Google Location Region Picker Plugin For jQuery
| File Size: | 4.29 KB |
|---|---|
| Views Total: | 3754 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

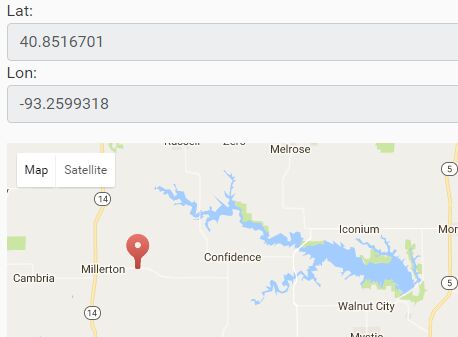
Just another jQuery plugin which help you implement the location & region picker and place autocomplete functionalities on the webpage. Powered by Google Maps' Place Autocomplete API. It also allows to output the details of GeoData such as country, city, map URL,longitude and latitude in the input fields.
How to use it:
1. To use this plugin, you have to include the jquery.location-region-picker.js attribute after jQuery library.
<script src="//code.jquery.com/jquery-3.1.0.min.js"></script> <script src="jquery.location-region-picker.js"></script>
2. Create a placeholder for the Google Map.
<div id="map"></div>
3. Create an input field for the location picker.
<input type="text" class="location-region-picker" />
4. Initialize the plugin and insert your own Google API key.
$('.location-region-picker').LocationRegionPicker({
'google_api_key' : '',
'types': '(regions)'
});
This awesome jQuery plugin is developed by bcole808. For more Advanced Usages, please check the demo page or visit the official website.