Add Next/Prev Buttons To Bootstrap 4 Tabs - Tab Carousel
| File Size: | 2.9 KB |
|---|---|
| Views Total: | 31833 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

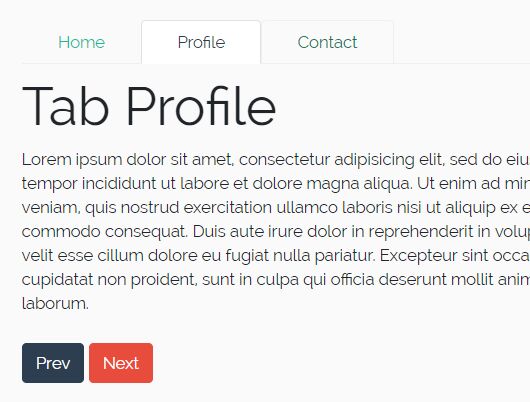
The jQuery Tab Carousel script adds navigation buttons to Bootstrap 4 tabs component so that your users are able to quickly switch between tabbed content with next and previous buttons.
How to use it:
1. Add next and previous buttons to your Bootstrap 4 tabs component as follows:
<!-- Tab navigation -->
<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" id="home-tab" data-toggle="tab" href="#home" role="tab" aria-controls="home" aria-selected="true">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" id="profile-tab" data-toggle="tab" href="#profile" role="tab" aria-controls="profile" aria-selected="false">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" id="contact-tab" data-toggle="tab" href="#contact" role="tab" aria-controls="contact" aria-selected="false">Contact</a>
</li>
</ul>
<!-- Tab content -->
<div class="tab-content" id="myTabContent">
<div class="tab-pane fade show active" id="home" role="tabpanel" aria-labelledby="home-tab">
<h1>Tab Home</h1>
</div>
<div class="tab-pane fade" id="profile" role="tabpanel" aria-labelledby="profile-tab">
<h1>Tab Profile</h1>
</div>
<div class="tab-pane fade" id="contact" role="tabpanel" aria-labelledby="contact-tab">
<h1>Tab Contact</h1>
</div>
</div>
<!-- Tab carousel -->
<button class="prevtab btn btn-success">Prev</button>
<button class="nexttab btn btn-success">Next</button>
2. The main jQuery script to enable the navigation buttons. Copy and place the following JavaScript snippets after jQuery & Bootstrap. Done.
function bootstrapTabControl(){
var i, items = $('.nav-link'), pane = $('.tab-pane');
// next
$('.nexttab').on('click', function(){
for(i = 0; i < items.length; i++){
if($(items[i]).hasClass('active') == true){
break;
}
}
if(i < items.length - 1){
// for tab
$(items[i]).removeClass('active');
$(items[i+1]).addClass('active');
// for pane
$(pane[i]).removeClass('show active');
$(pane[i+1]).addClass('show active');
}
});
// Prev
$('.prevtab').on('click', function(){
for(i = 0; i < items.length; i++){
if($(items[i]).hasClass('active') == true){
break;
}
}
if(i != 0){
// for tab
$(items[i]).removeClass('active');
$(items[i-1]).addClass('active');
// for pane
$(pane[i]).removeClass('show active');
$(pane[i-1]).addClass('show active');
}
});
}
bootstrapTabControl();
This awesome jQuery plugin is developed by imrantushar. For more Advanced Usages, please check the demo page or visit the official website.











