Searchable Content Paginator For jQuery - FlexiblePaginationJS
| File Size: | 8.6 KB |
|---|---|
| Views Total: | 7943 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

An easy, flexible, searchable, and highly customizable content paginator with jQuery (or Vanilla JavaScript) that provides the convenient, client-side pagination functionality for long block elements.
Easy to customize using your own CSS. Compatible with the latest Bootstrap framework. Also supports AJAX content loading.
How to use it:
1. Download and put the JavaScript file Flexible.Pagination.js on the web page.
<script src="Flexible.Pagination.js"></script>
2. Insert block elements into the webpage.
<div id="content">
<div class="item">
Item 1
</div>
<div class="item">
Item 2
</div>
<div class="item">
Item 3
</div>
...
</div>
3. Create a container to hold the pagination links.
<div id="pagingControls"></div>
4. Create a search field to filter the block elements (OPTIONAL).
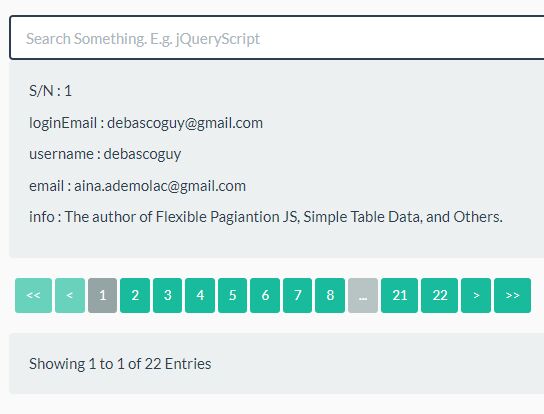
<input class="searchBox" placeholder="Search Something. E.g. jQueryScript">
5. Call the plugin to generate pagination links.
// jQuery
var flexiblePagination = $('#content').flexiblePagination({
// options here
});
// Vanilla JavaScript
var flexiblePagination = new Flexible.Pagination();
flexiblePagination.pagingContainer = '#content';
6. All possible options to customize the paginator.
var flexiblePagination = $('#content').flexiblePagination({
// Selectors
pagingControlsContainer: "#pagingControls",
pagingContainer: "#content",
itemSelector: ".item:visible",
itemsPerPageSelector: ".itemPerPageDropDown", //Paragraphs Per Page
searchBoxSelector: '.searchBox',
showingInfoSelector: '.showingInfo',
// How many items to display per page
itemsPerPage: 1,
// Current page
currentPage: 1,
// Search phrase
searchPhrase: '',
/** How many Page Number should be visible while navigating. Minimum allowed is 3 (previous, current & next)
displayedPages: 10,
// Show/hide control buttons
showGotoFirst: true,
showGotoLast: true,
showPrevious: true,
showNext: true,
// All text can accept an icon using a <span> OR <i> tag.
btnFirstText: "<<",
btnLastText: ">>",
btnNextText: ">",
btnPreviousText: "<",
// CSS properties
css: {
paginationLayout: "<style> " +
pagingControlsContainer+" ul{display:inline, padding-left: 0.2em} " +
pagingControlsContainer+" li{display:inline, padding-left: 0.2em}" +
"</style>",
btnNumberingClass: "btn btn-sm btn-primary",
btnActiveClass: "btn btn-sm btn-default",
btnFirstClass: btnNumberingClass,
btnLastClass: btnNumberingClass,
btnNextClass: btnNumberingClass,
btnPreviousClass: btnNumberingClass,
},
// data source
dataSource: {},
// ajax data source
ajax: {
params: {},
url: '',
}
})
Changelog:
2020-04-09
- update
2020-04-05
- fixed search
2020-04-04
- update searchbox
2019-11-17
- JS Update
This awesome jQuery plugin is developed by debascoguy. For more Advanced Usages, please check the demo page or visit the official website.











