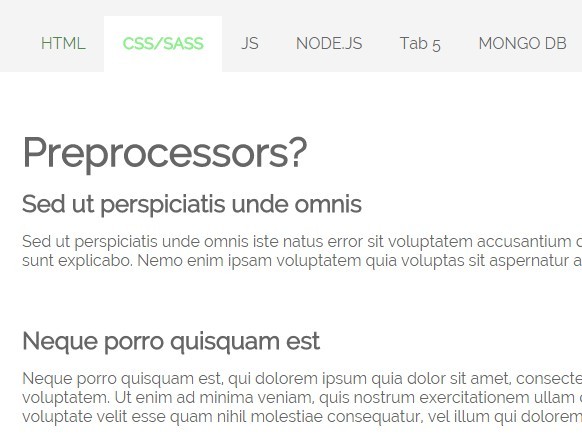
Smooth Responsive Tabs Plugin with jQuery and CSS3 - openTabby.js
| File Size: | 22.1 KB |
|---|---|
| Views Total: | 3824 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

openTabby.js is a simple jQuery & CSS3 based tabs component that auto transforms into an accordion view on smaller devices and dynamically expands itself according to its content. Released under the GPLv2 license.
How to use it:
1. Import the required opentabby.css for primary CSS /CSS3 styles.
<link rel="stylesheet" href="opentabby.css">
2. The html structure for the tabs component.
<div class="openTabby" id="tabs1">
<div class="openTabby--slidesContainer">
<article id="1" data-tab-name="Tab 1" class="openTabby--slide">
<h1>Tab 1</h1>
<h2>Tab 1 Heading</h2>
<p>Tab 1 Content</p>
</article>
<article id="1" data-tab-name="Tab 2" class="openTabby--slide">
<h1>Tab 2</h1>
<h2>Tab 2 Heading</h2>
<p>Tab 2 Content</p>
</article>
<article id="1" data-tab-name="Tab 3" class="openTabby--slide">
<h1>Tab 3</h1>
<h2>Tab 3 Heading</h2>
<p>Tab 3 Content</p>
</article>
...
</div>
</div>
3. Add jQuery library and the opentabby.js script to your body section.
<script src="//code.jquery.com/jquery-2.1.4.min.js"></script> <script src="opentabby.js"></script>
4. Initialize the tabs component with one JS call.
$(".openTabby").openTabby();
5. Available options with default values which can be passed as an object during initialization.
// width of the tabs component width: 500, // height of the tabs component height: 500, // responsive? responsive: true, // default tab defSlide: 1, // CSS transition effect cssTransition: "fade", // default tab tex defTabText: "Tab", // enable accordion view accordionView: true, // breakpoint for the accordion view accordionDefWidth: undefined,
This awesome jQuery plugin is developed by MichaelMammoliti. For more Advanced Usages, please check the demo page or visit the official website.











