Versatile Responsive Tabs Plugin For jQuery - jtabs.js
| File Size: | 44.6 KB |
|---|---|
| Views Total: | 1882 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

jtabs.js is a lightweight, responsive, highly customizable jQuery tabs plugin that features deep links, cookies/local storage, nested tabs, callback functions and much more.
Key features:
- Auto converts the tabs interface into an accordion style toggle panel on small screens.
- Auto stores the current state into cookies or local storage.
- Supports unlimited nesting.
How to use it:
1. Include jQuery library and the jQuery jtabs.js plugin's files on your webpage.
<link rel="stylesheet" href="jtabs.min.css"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="jtabs.min.js"></script>
2. Create the tab navigation and tab content as follows:
<div id="my-tabs" class="jtabs"> <!-- tabs navigation --> <div class="jtabs-nav" data-iphone-menu="Select Tab"> <ul> <li data-name="tab-1">Tab 1</li> <li data-name="tab-2">Tab 2</li> <li data-name="tab-3">Tab 3</li> </ul> </div> <!-- tabs content --> <div class="jtabs-content"> <!-- tab 1 --> <div class="jtab" data-name="tab-1"> <div class="jtab-inner"> Tab 1 Content </div> </div> <!-- tab 2 --> <div class="jtab" data-name="tab-2"> <div class="jtab-inner"> Tab 2 Content </div> </div> <!-- tab 3 --> <div class="jtab" data-name="tab-3"> <div class="jtab-inner"> Tab 3 Content </div> </div> </div> </div>
3. Initialize the tabs plugin and done.
$('#my-tabs').jtabs();
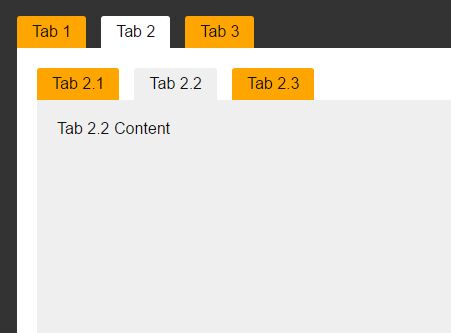
4. If you'd like to create a multi-level tabs interface:
<div id="my-tabs" class="jtabs">
<!-- tabs navigation -->
<div class="jtabs-nav" data-iphone-menu="Select Tab">
<ul>
<li data-name="tab-1">Tab 1</li>
<li data-name="tab-2">Tab 2</li>
<li data-name="tab-3">Tab 3</li>
</ul>
</div>
<!-- tabs content -->
<div class="jtabs-content">
<!-- tab 1 -->
<div class="jtab" data-name="tab-1">
<div class="jtab-inner">
<!-- nested tabs started -->
<div id="nested-tabs-1" class="jtabs">
<!-- tabs navigation -->
<div class="jtabs-nav" data-iphone-menu="Select Tab">
<ul>
<li data-name="tab-1">Tab 1.1</li>
<li data-name="tab-2">Tab 1.2</li>
<li data-name="tab-3">Tab 1.3</li>
</ul>
</div>
<!-- tabs content -->
<div class="jtabs-content">
<!-- tab 1 -->
<div class="jtab" data-name="tab-1">
<div class="jtab-inner">
Tab 1.1 Content
</div>
</div>
<!-- tab 2 -->
<div class="jtab" data-name="tab-2">
<div class="jtab-inner">
Tab 1.2 Content
</div>
</div>
<!-- tab 3 -->
<div class="jtab" data-name="tab-3">
<div class="jtab-inner">
Tab 1.3 Content
</div>
</div>
</div>
</div>
<!-- nested tabs ended -->
</div>
</div>
<!-- tab 2 -->
<div class="jtab" data-name="tab-2">
<div class="jtab-inner">
<!-- nested tabs started -->
<div id="nested-tabs-2" class="jtabs">
<!-- tabs navigation -->
<div class="jtabs-nav" data-iphone-menu="Select Tab">
<ul>
<li data-name="tab-1">Tab 2.1</li>
<li data-name="tab-2">Tab 2.2</li>
<li data-name="tab-3">Tab 2.3</li>
</ul>
</div>
<!-- tabs content -->
<div class="jtabs-content">
<!-- tab 1 -->
<div class="jtab" data-name="tab-1">
<div class="jtab-inner">
Tab 2.1 Content
</div>
</div>
<!-- tab 2 -->
<div class="jtab" data-name="tab-2">
<div class="jtab-inner">
Tab 2.2 Content
</div>
</div>
<!-- tab 3 -->
<div class="jtab" data-name="tab-3">
<div class="jtab-inner">
Tab 2.3 Content
</div>
</div>
</div>
</div>
<!-- nested tabs ended -->
</div>
</div>
<!-- tab 3 -->
<div class="jtab" data-name="tab-3">
<div class="jtab-inner">
<!-- nested tabs started -->
<div id="nested-tabs-3" class="jtabs">
<!-- tabs navigation -->
<div class="jtabs-nav" data-iphone-menu="Select Tab">
<ul>
<li data-name="tab-1">Tab 3.1</li>
<li data-name="tab-2">Tab 3.2</li>
<li data-name="tab-3">Tab 3.3</li>
</ul>
</div>
<!-- tabs content -->
<div class="jtabs-content">
<!-- tab 1 -->
<div class="jtab" data-name="tab-1">
<div class="jtab-inner">
Tab 3.1 Content
</div>
</div>
<!-- tab 2 -->
<div class="jtab" data-name="tab-2">
<div class="jtab-inner">
Tab 3.2 Content
</div>
</div>
<!-- tab 3 -->
<div class="jtab" data-name="tab-3">
<div class="jtab-inner">
Tab 3.3 Content
</div>
</div>
</div>
</div>
<!-- nested tabs ended -->
</div>
</div>
</div>
</div>
5. Default plugin settings.
$('#my-tabs').jtabs({
// callback function
callback: null,
//storage options
storage: '', //cookies, localstorage
storageName: 'jtabs',
cookiesExp: -1, //in days
// enable deep link
deepLinks: false
});
This awesome jQuery plugin is developed by htemplates. For more Advanced Usages, please check the demo page or visit the official website.











