ASCII Folder Tree Generator In jQuery - Tree Builder
| File Size: | 4.81 KB |
|---|---|
| Views Total: | 2291 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

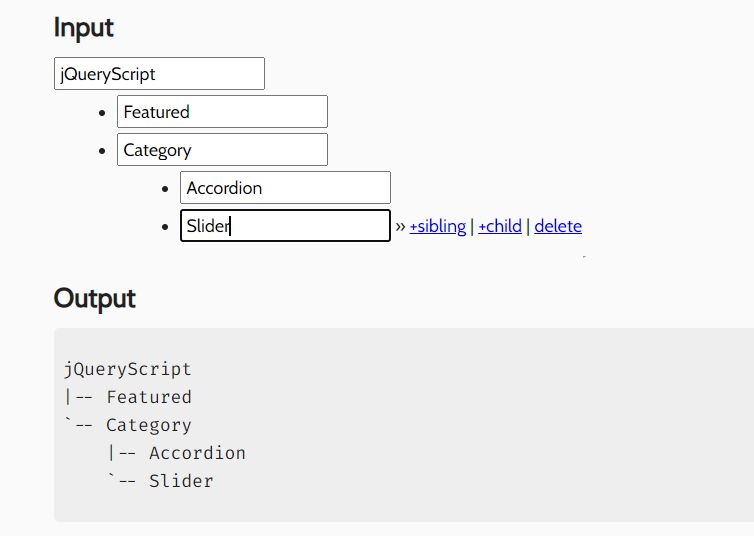
A jQuery-powered tree builder that provides a user-friendly online editor to generate a hierarchical ASCII art tree from a nested HTML list.
Hover over each list item you will see a tree control containing Add Sibling, Add Child, and Delete links.
How to use it:
1. Create an input field for the root node.
<input id="p_name" placeholder="Top Node" />
2. Create an empty HTML list for the ASCII tree builder.
<ul id="tree" class="tree"></ul>
3. Create a pre element to hold the ASCII tree.
<pre id="out"></pre>
4. Create the HTML for the tree controls.
<div class="hidden" id="template">
<ul>
<li class="tree-node">
<input placeholder="filename" />
<span class="controls">
»
<a class="btn-link" href="#" data-func="add-sibling"
>+sibling</a
>
|
<a class="btn-link" href="#" data-func="add-child"
>+child</a
>
|
<a class="btn-link" href="#" data-func="delete"
>delete</a
>
</span>
</li>
</ul>
</div>
/* hide the controls on page load */
.controls {
display: none;
}
5. Download the plugin and insert the main JavaScript tree.js after jQuery and done.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/js/tree.js"></script>
This awesome jQuery plugin is developed by nkvuong. For more Advanced Usages, please check the demo page or visit the official website.











