Create Collapsible Content By Heading - jqHeaderSlider
| File Size: | 5.73 KB |
|---|---|
| Views Total: | 536 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

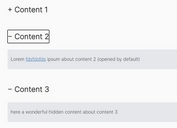
A jQuery plugin to create expandable and collapsible content sections where users are able to toggle the visibility of your content by clicking its corresponding heading elements like h1, h2, h3, ...
How to use it:
1. Download and put the jqHeaderSlider.js JavaScript library after loading the latest jQuery library.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/dist/jqHeaderSlider.js"></script>
2. Divide your content down into several sections by using heading elements.
<div class="container"> <h1>jqHeaderSlider Plugin Example</h1> <p>A jQuery plugin to create expandable and collapsible content sections where users are able to toggle the visibility of your content by clicking its corresponding heading elements like h1, h2, h3, ...</p> <h2>This is section two</h2> <p>Click The Header To Collapse/Expand Me.</p> <h3>This is section three</h3> <p>Click The Header To Collapse/Expand Me.</p> <h4>This is section four</h4> <p>Click The Header To Collapse/Expand Me.</p> <h5>This is section five</h5> <p>Click The Header To Collapse/Expand Me.</p> <h6>This is section siz</h6> <p>Click The Header To Collapse/Expand Me.</p> </div>
3. Call the plugin on the top container and done.
window.header_slider($('.container').first(), {
// options here
});
4. Determine the font color of the heading elements. Default: '#3c7dff'.
window.header_slider($('.container').first(), {
color: '#4F46E5'
});
5. Determine whether to collapse all sections on page load. Default: false.
window.header_slider($('.container').first(), {
closed_by_default: true
});
This awesome jQuery plugin is developed by hamedgasemi200. For more Advanced Usages, please check the demo page or visit the official website.