Neumorphic Style UI Framework Based On Bootstrap 4
| File Size: | 19.9 KB |
|---|---|
| Views Total: | 1660 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

This is a Neumorphism inspired UI Kit that helps you create trendy webpages and web apps in Neumorphic style, built with Bootstrap 4 framework.
More Resources About Neumorphism Design:
- awesome-neumorphism: A curated list of awesome Neumorphism resources.
- Neumorphism UI Kit: Neumorphism UI Framework Based On Bootstrap 4
- What Is Neumorphic Design (And 30+ Freebies)
- Neumorphic Style Text Generator With jQuery
- CSS Only Neumorphic UI Framework Based On Bootstrap – NenmorphismCSS
- Neumorphic Style Radio Buttons In Pure CSS
- Tiny Neumorphism UI Framework – Skeuos CSS
- Neumorphic Bootstrap Theme For Neumorphism Design Trend – neumorph.scss
How to use it:
1. Load jQuery library, Bootstrap 4 framework, and the ion.rangeSlider (for custom range slider) in the HTML.
<!-- jQuery --> <script src="/path/to/cdn/jquery.slim.min.js"></script> <!-- Bootstrap 4 --> <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/bootstrap.bundle.min.js"></script> <!-- ion.rangeSlider --> <link rel="stylesheet" href="/path/to/cdn/ion.rangeSlider.min.css" /> <script src="/path/to/cdn/ion.rangeSlider.min.js"></script>
2. Load the NeumorphBootstrap's files in the HTML.
<!-- Core --> <link rel="stylesheet" href="css/bootstrap.neumorph.css" /> <!-- For Custom Range Slider --> <script src="js/index.js"></script>
3. Add Neumorphic style Bootstrap 4 components to the page.
<div class="neumorph container"> <!-- Bootstrap 4 Components Here --> </div>
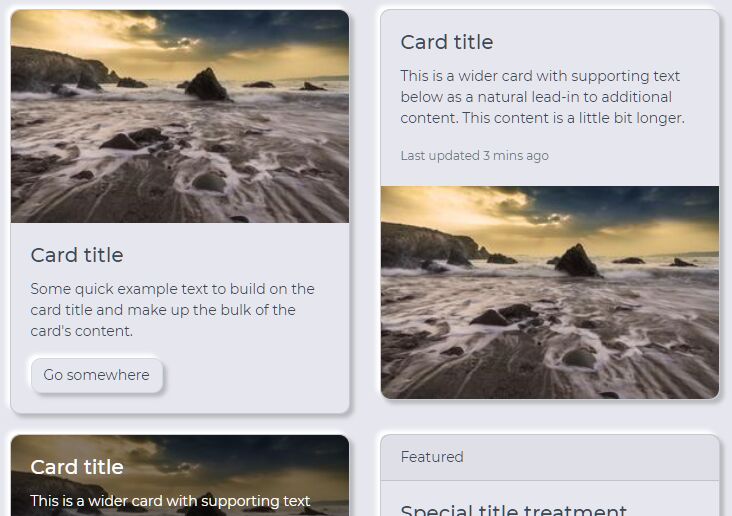
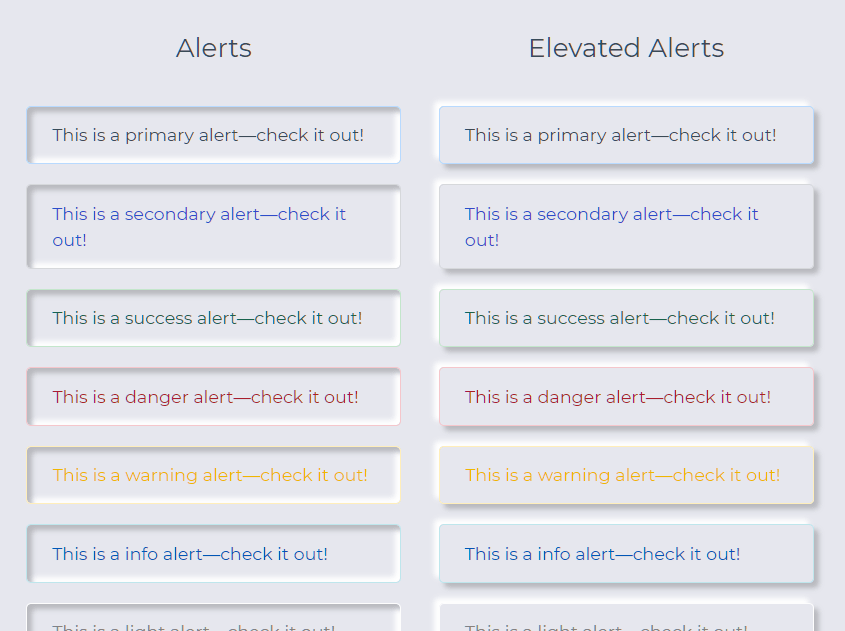
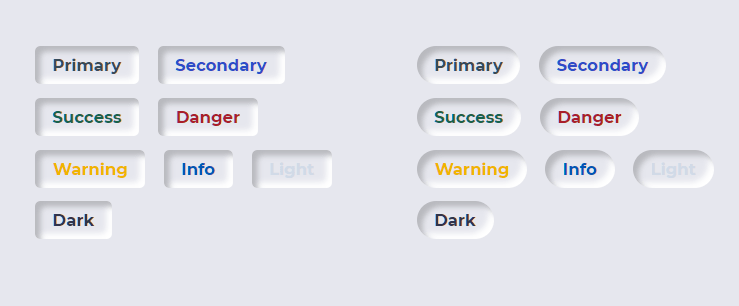
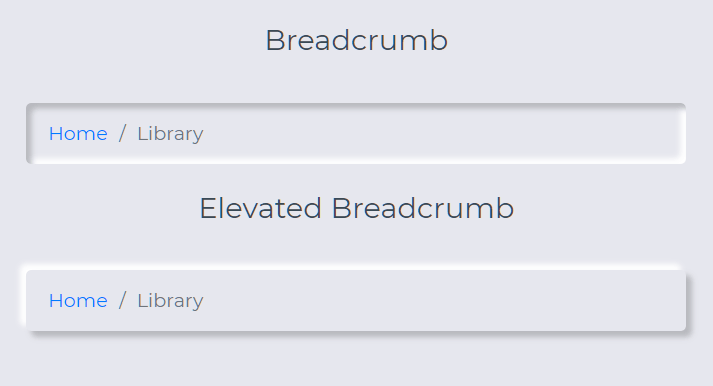
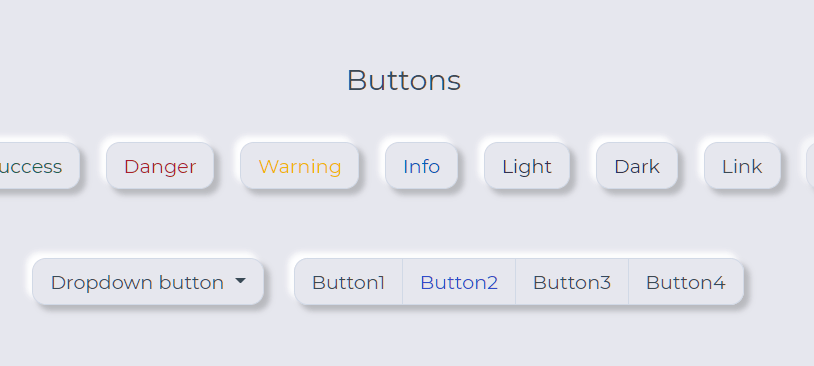
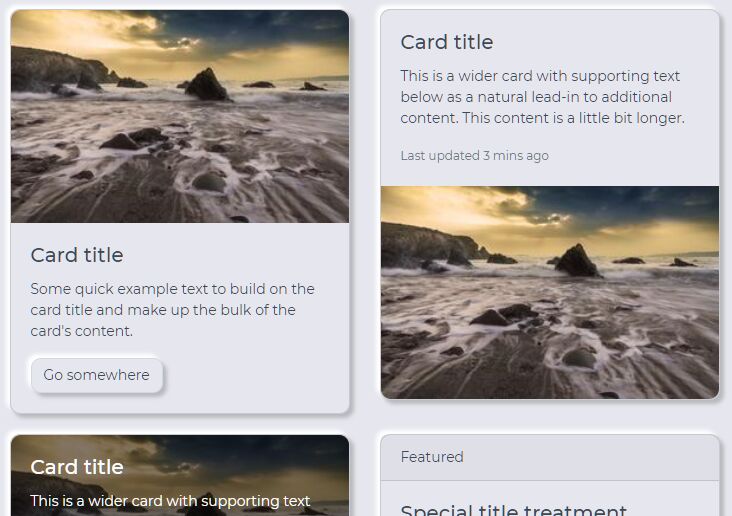
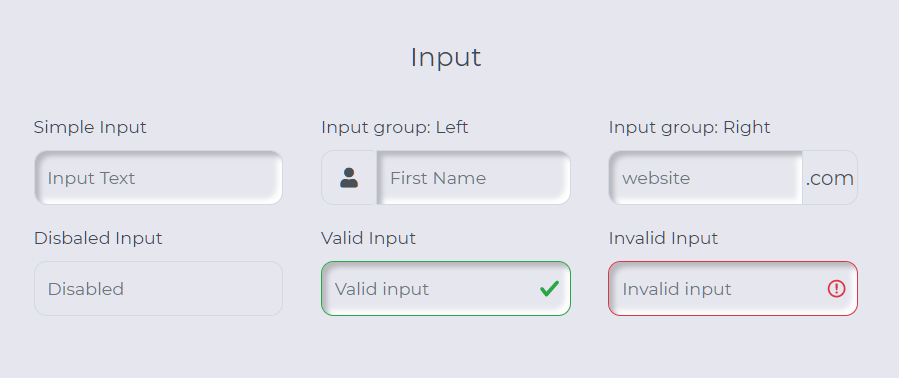
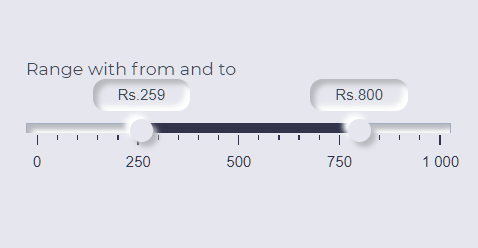
Previews:







Changelog:
2021-03-02
- CSS bugfix
2021-01-29
- Added accordion, jumbotron, and list group
2021-01-28
- Added Carousel
This awesome jQuery plugin is developed by paulgeorge92. For more Advanced Usages, please check the demo page or visit the official website.











