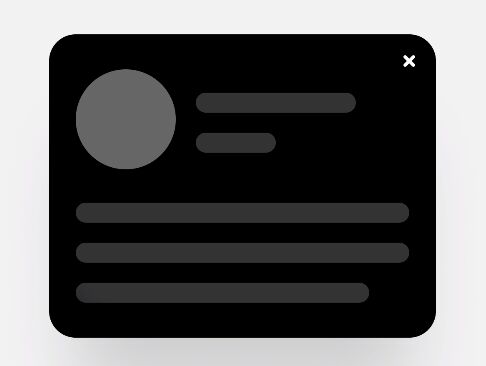
Expanding Info Card With jQuery And CSS/CSS3
| File Size: | 3.5 KB |
|---|---|
| Views Total: | 1588 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A pretty nice card interaction design that expands the info button into a modal-style, full-size info box using jQuery and CSS3 transitions & transforms.
How to use it:
1. Insert an info box into your card.
<div class="card">
<div class="hint">
<span class="icon-info"></span>
</div>
</div>
2. The core CSS for the card & info box.
.card {
position: relative;
width: 240px;
height: 180px;
border-radius: 12px;
background: #fff;
box-shadow: 0 12px 48px -8px rgba(0,0,0,0.1);
}
.card .hint {
position: absolute;
top: -12px;
right: -12px;
width: 32px;
height: 32px;
background: #000;
border-radius: 16px;
transition: all 0.2s ease;
}
.card .hint.show {
width: calc(100% + 24px);
height: calc(100% + 24px);
}
.card .hint.show .icon-info:before {
transform: translate(15px, 10px) rotate(-45deg);
}
.card .hint.show .icon-info:after {
transform: translate(15px, 10px) rotate(45deg);
}
3. The CSS for the info button.
.card .hint .icon-info {
position: absolute;
z-index: 1;
top: 0;
right: 0;
display: block;
width: 32px;
height: 32px;
border-radius: 16px;
cursor: pointer;
pointer-events: auto;
}
.card .hint .icon-info:before,
.card .hint .icon-info:after {
content: '';
position: absolute;
width: 2px;
height: 12px;
background: #fff;
border-radius: 2px;
transform-origin: center center;
transition: all 0.25s ease;
}
.card .hint .icon-info:before {
transform: translate(15px, 6px) rotate(0) scale(1, 0.2);
}
.card .hint .icon-info:after {
transform: translate(15px, 12px) rotate(0) scale(1, 0.5);
}
4. Include the necessary jQuery JavaScript library on the page.
<script src="/path/to/jquery.slim.min.js"></script>
5. The jQuery script to toggle the CSS class when the user clicks on the info button.
$('.hint').click(function() {
$(this).toggleClass("show");
});
This awesome jQuery plugin is developed by Andreas Storm. For more Advanced Usages, please check the demo page or visit the official website.