Filter Elements With Checkboxes And Data Attributes - Demano
| File Size: | 9.06 KB |
|---|---|
| Views Total: | 9531 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

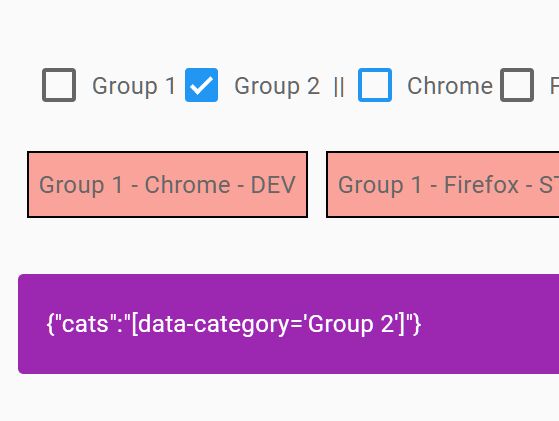
Demano is a simple jQuery filtering plugin to filter a group of elements with checkboxes and HTML data attributes.
How It Works:
- The plugin adds On or Off CSS class to matched or unmatched items in groups depending on the check state.
- Then you can highlight or hide matached/unmatched elements using your own CSS styles.
How to use it:
1. Add the CSS class filterable to elements and group them using HTML data attributes:
<div class="items">
<div data-category="Group 1" class="filterable">
Group 1 - Chrome
</div>
<div data-category="Group 1" class="filterable">
Group 1 - MS Edge
</div>
<div data-category="Group 2" class="filterable">
Group 2 - Safari
</div>
<div data-category="Group 2" class="filterable">
Group 2 - Firefox
</div>
</div>
2. Create checkboxes to filter through your elements.
- data-attribute: Name of data attribute
- data-value: Value of data attribute
- data-group: Logical OR/AND filters
<div class="filters"> <input class="filter" type="checkbox" data-attribute="category" data-value="Group 1" data-group="categories" /> Group 1 <input class="filter" type="checkbox" data-attribute="category" data-value="Group 2" /> Group 2 </div>
3. Attach the function demano to the top container.
$("#wrapper").demano({
// options here
});
4. Style the matched and unmatched elements.
.off {
background-color: #F9A39A;
}
.on {
background-color: #A3F99A;
}
5. Options and defaults.
$("#wrapper").demano({
// CSS class for checkboxes
filter_class: "filter",
// CSS class for filterable elements
filterable_class: "filterable",
// customize the data attributes here
attribute_name: "attribute",
value_name: "value",
group_name: "group",
// CSS classes added to matched/unmatched elements
toggle_class_matched: "on",
toggle_class_nomatched: "off",
// output debug info to this element
debug_element_id: null
});
Changelog:
v1.1.4 (2022-06-29)
- Support space separate data attributes
This awesome jQuery plugin is developed by mikebski. For more Advanced Usages, please check the demo page or visit the official website.











