Dynamic Checkable Tree View Plugin - jQuery Flex Tree
| File Size: | 15.2 KB |
|---|---|
| Views Total: | 5844 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

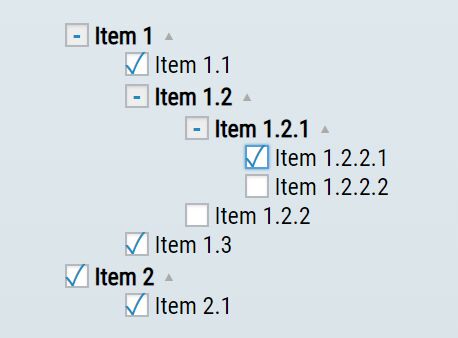
The jQuery Flex Tree plugin presents hierarchical data in a dynamic, interactive, collapsible tree structure with checkbox and radio button support.
More features:
- Collapsible and expandable.
- Slide and fade animations.
- Supports indeterminate checkboxes.
- Cross browser.
How to use it:
1. Insert jQuery library together with the flex tree plugin's files into the html page.
<!-- Main Stylesheet --> <link href="dist/flex-tree.min.css" rel="stylesheet"> <!-- Minimal Skin --> <link href="dist/flex-tree-minimal.min.css" rel="stylesheet"> <!-- jQuery Library --> <script src="/path/to/cdn/jquery.min.js"></script> <!-- Main JavaScript --> <script src="dist/flex-tree.min.js"></script>
2. Create a container to place the tree view.
<div id="flex-tree-container"></div>
3. Define your own hierarchical data in an array or JSON object.
const myData = [
{
label: 'Item 1',
childrens: [
{
label: 'Item 1.1',
value: 'item_1_1',
checked: true
},
{
label: 'Item 1.2',
value: 'item_1_2',
childrens: [
{
label: 'Item 1.2.1',
value: 'item_1_2_1',
childrens: [
{
label: 'Item 1.2.2.1',
value: 'item_1_2_2_1' },
{
label: 'Item 1.2.2.2',
value: 'item_1_2_2_2',
id: 'foo' }
]
},
]}
]}
]
4. Render a basic tree view inside the container element you just created.
$('#flex-tree-container').flexTree({
items: myData
});
5. Add input controls (e.g. checkboxes or radio buttons) to the tree nodes.
$('#flex-tree-container').flexTree({
items: myData,
type: 'checkbox',
});
$('#flex-tree-container').flexTree({
items: myData,
type: 'radio',
});
6. Possible options to customize the tree view.
- buildTree: Build html structure.
- targetElement: jQuery target element object.
- debug: Debug mode.
- type: Type of <input>.
- name: Name of <input> elements.
- className: Class name widget.
- collapsable: Make tree collapsable.
- collapsed: Collapsed tree on load.
- addControlOnParent: Add controls to parent nodes
- threeState: Enable three state behavior on checkboxes.
$('#flex-tree-container').flexTree({
id: undefined,
targetElement: $( this ),
type: undefined,
debug: false,
name: 'flex_tree',
items: {},
className: 'flex-tree',
buildTree: true,
collapsed: false,
collapsable: true,
addControlOnParent: true,
threeState: true
});
Changelog:
v1.2.2 (2022-06-21)
- Added flex-tree-minimal.css skin.
v1.2.1 (2022-06-19)
- Added CSS padding for ul flex tree elements.
- Removed duplicated line code.
v1.2.0 (2020-08-20)
- Added addControlOnParent and threeState constructor arguments.
This awesome jQuery plugin is developed by enrico-sorcinelli. For more Advanced Usages, please check the demo page or visit the official website.











