Simple Generic Picker/Selector Plugin With jQuery - Pattern.js
| File Size: | 10.2 KB |
|---|---|
| Views Total: | 681 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

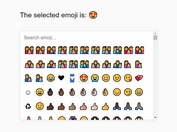
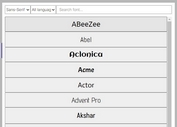
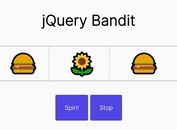
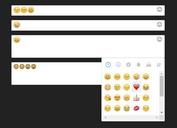
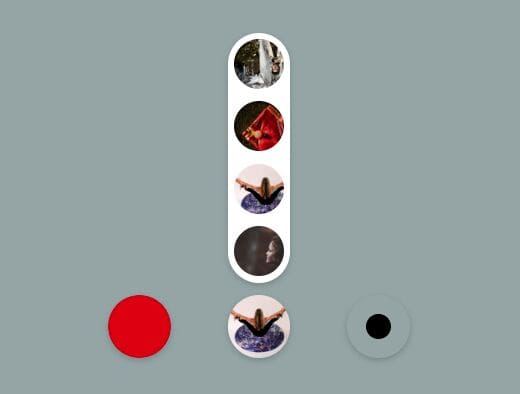
Pattern.js is a simple, small, SEO-friendly picker plugin to pick something (e.g. images, colors, DIV elements) from an HTML list based selection interface when triggered.
The plugin will automatically replace the value of the parent element with the value of the selected item for further use.
How to use it:
1. To use this plugin, include the latest jQuery library and pattern.css & pattern.js on the html page.
<link rel="stylesheet" href="css/pattern.css">
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js"
integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n"
crossorigin="anonymous">
</script>
<script src="js/pattern.js"></script>
2. Insert items to the selection interface (picker menu) as follows. Note that each item must have a unique value.
<div class="patterns__menu hidden">
<ul>
<li><div value="marble.jpg"><img src="./images/marble.jpg" /></div></li>
<li><div value="blur.jpg"><img src="./images/blur.jpg" /></div></li>
<li><div value="frosty.jpg"><img src="./images/frosty.jpg" /></div></li>
<li><div value="desert.jpg"><img src="./images/desert.jpg" /></div></li>
<li><div value="cat.jpg"><img src="./images/cat.jpg" /></div></li>
<li><div value="cookie.jpg"><img src="./images/cookie.jpg" /></div></li>
<li><div value="leaves.jpg"><img src="./images/leaves.jpg" /></div></li>
</ul>
</div>
3. Wrap the picker menu into a container element and specify the initial item in the value attribute.
<div class="patterns" id="pattern" value="cat.jpg">
<div class="patterns__menu hidden">
<ul>
<li><div value="marble.jpg"><img src="./images/marble.jpg" /></div></li>
<li><div value="blur.jpg"><img src="./images/blur.jpg" /></div></li>
<li><div value="frosty.jpg"><img src="./images/frosty.jpg" /></div></li>
<li><div value="desert.jpg"><img src="./images/desert.jpg" /></div></li>
<li><div value="cat.jpg"><img src="./images/cat.jpg" /></div></li>
<li><div value="cookie.jpg"><img src="./images/cookie.jpg" /></div></li>
<li><div value="leaves.jpg"><img src="./images/leaves.jpg" /></div></li>
</ul>
</div>
</div>
4. Initialize the plugin on the top container and done.
$(function() {
$('.patterns').patternSelect();
});
5. Select an item programmatically.
$('.patterns').patternSet("blur.jpg");
This awesome jQuery plugin is developed by BraunPhilipp. For more Advanced Usages, please check the demo page or visit the official website.