Smooth Image Picker Plugin For jQuery - Imagery
| File Size: | 7.31 KB |
|---|---|
| Views Total: | 1429 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

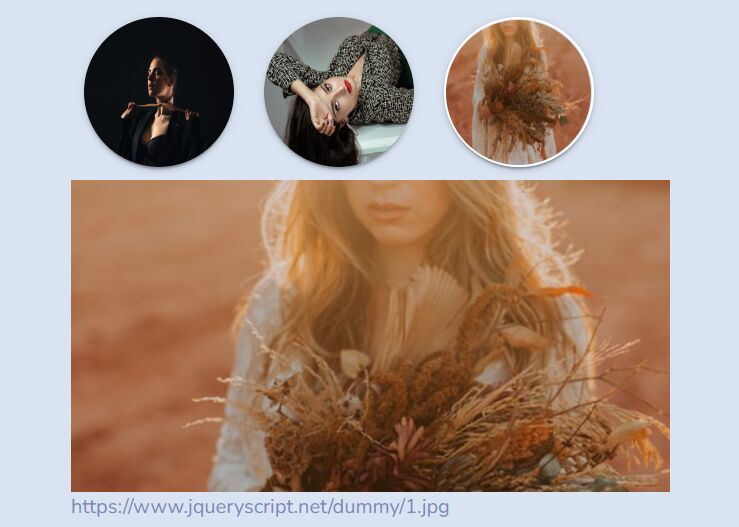
Imagery is a lightweight jQuery image picker plugin that allows you to select an image from a given set of images similar to a color picker.
The plugin allows you to preview the original version of the selected image and provides smooth transitions when making your selection. It can be used anywhere you need an advanced image picker or image gallery.
How to use it:
1. Load the Imagery plugin's JavaScript and Stylesheet in the HTML document.
<link rel="stylesheet" href="/path/to/imagery.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/imagery.js"></script>
2. Add a set of image to the image picker as follows:
<div id="image-container">
<img src="thumb-1.jpg"
data-src="original-1.jpg" />
<img src="thumb-2.jpg"
data-src="original-2.jpg" />
<img src="thumb-3.jpg"
data-src="original-3.jpg" />
... more images here ...
</div>
3. Call the function Imagery on the images and done.
$("document").ready(function(){
$("div#image-container > img").Imagery();
});
4. Create an empty container to place the image you just picked.
<div id="preview-container"></div>
5. Get the image data you just picked.
$("document").ready(function(){
$("div#image-container > img").Imagery({
onSelectedImage:function(data){
// do something
}
});
});
6. Available options to customize the image picker.
$("div#image-container > img").Imagery({
// define ids and classes of the image picker
wrapperAttrs:{},
// additional CSS styles for the image picker
wrapperCss:{},
// allows to select an image on hover
allowHover:false,
// apply a transparency to the image when clicked
addOpacity:1,
// convert the image to base64 encoded data
usebase64Img:false,
// show indicator
indicator:true,
// custom indicator styles
customIndicator:{},
// Using image as an indicator
useImgAsIndicator:'',
// callback functions
onSelectedImage:null,
onHoverImage:null,
});
This awesome jQuery plugin is developed by LORD-KAY. For more Advanced Usages, please check the demo page or visit the official website.