jQuery & CSS3 Based Timeline with Events Slider - Prootex Timeline
| File Size: | 266 KB |
|---|---|
| Views Total: | 14710 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

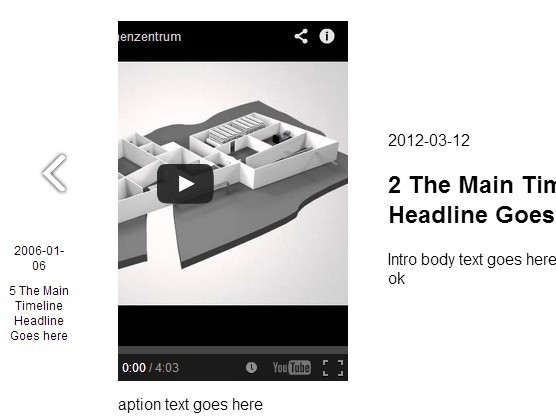
A fancy jQuery timeline plugin to create an interactive timeline widget that has the ability to visualize your events in a content slider with left/prev controls.
How to use it:
1. Load the required jquery-timeline.css in the head section of your web page.
<link rel="stylesheet" href="jquery-timeline.css">
2. Load jQuery library and the jQuery Prootex Timeline plugin at the bottom of the web page.
<script src="//code.jquery.com/jquery-1.11.1.min.js"></script> <script src="js/jquery-timeline.js"></script>
3. Create your events in JS array following the data structure as shown below. The plugin currently supports 3 types of medias: image (image), Google Maps (google-embed) and Youtube videos (youtube-embed).
var data = {
"timeline": [
{
"headline": "Title 1",
"text": "Description 1",
"date": "2006-01-06",
"asset": {
"url": "1.jpg",
"caption": "Caption text goes here",
"type": "image"
}
},
{
"headline": "Title 2",
"text": "Description 2",
"date": "2008-01-06",
"asset": {
"url": "2.jpg",
"caption": "Caption text goes here",
"type": "image"
}
},
{
"headline": "Title 3",
"text": "Description 3",
"date": "2012-01-06",
"asset": {
"url": "3.jpg",
"caption": "Caption text goes here",
"type": "image"
}
},
{
...
}
],
"config": {
}
};
4. Create an empty container that serves as the timeline container.
<div id="jquery-timeline"></div>
5. Initialize the plugin on the container you just created and done.
$("#jquery-timeline").jqueryTimeline(data);
Change logs:
2014-11-12
- css responsive changes
- date format multilanguage, date format for the next- prev button
- navigation bugfixes
2014-11-10
- css responsive styles
2014-11-07
- show endDate if exist
2014-11-06
- responsive bugfix
2014-11-04
- bugfixes
2014-10-30
- several css changes on navigation
2014-10-29
- navigation structure and css changed
2014-10-28
- bugfixes sort timeline
2014-10-17
- bugfixes css changes navigation
2014-10-17
- navigation click and move animation fixed,
- bugfixes css changes navigation
This awesome jQuery plugin is developed by Prootex. For more Advanced Usages, please check the demo page or visit the official website.