Dynamic Notifications Using jQuery and Bootstrap - Bootstrap Message
| File Size: | 264 KB |
|---|---|
| Views Total: | 8294 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

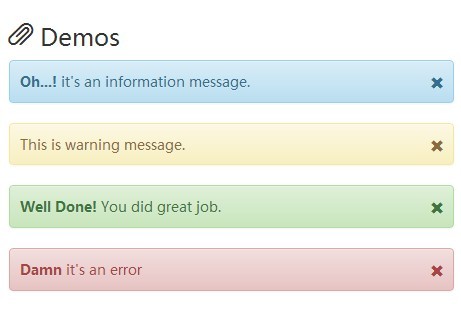
Bootstrap Message is a jQuery plugin which allows you to create dynamic notification/feedback messages via Bootstrap Alerts component.
How to use it:
1. Include jQuery library and Twitter Bootstrap 3 framework in your web page.
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"> <link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css"> <script src="http://code.jquery.com/jquery-1.11.1.min.js"></script> <script src="//netdna.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
2. Include jQuery Bootstrap Message plugin's stylesheet and script after jQuery library.
<link rel="stylesheet" href="css/jquery.bootstrap.message.css"> <script src="js/libs/jquery.bootstrap.message.js"></script>
3. To use the plugin, simply call the function message() on the target element as follow.
$(document).ready(function() {
$('#CONTAINER').message(SETTINGS)
});
4. Set any options you want to override.
$(document).ready(function() {
$('#CONTAINER').message({
// info | warning | danger | success
type: 'info',
// html message
html: 'Enter Your Message',
// top-left | top-right | bottom-left | bottom-right
position: null,
// define width
width: null,
// show close/dismiss button
close: true,
// define time in ms to auto close
autoHide: null,
// animation time
animationTime: 1000,
// define classes
cl: {
// message box class
messageBox: 'message',
// close button class
closeBtn: 'close-btn'
},
// function to execute before message box creation
beforeFunc: function () {},
// function to execute after message box creation
afterFunc: function () {},
// function to execute on closing of message box
onCloseFunc: function () {}
});
Change log:
2014-10-20
- Added position and width options.
2014-10-17
- Close and Update properties added
This awesome jQuery plugin is developed by yoku2010. For more Advanced Usages, please check the demo page or visit the official website.











