jQuery Plugin For Creating Blurred Background Image - Blurr
| File Size: | 2.55 MB |
|---|---|
| Views Total: | 2835 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

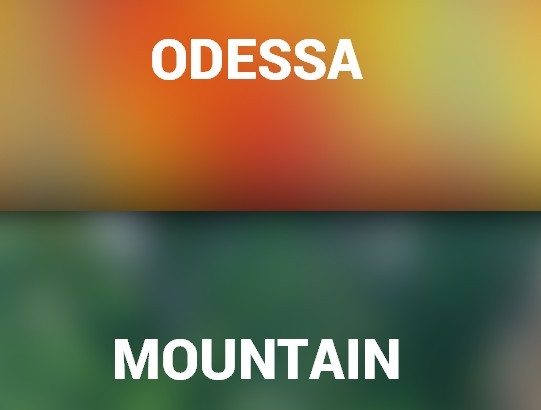
Blurr is a jQuery plugin that takes advantage of SVG filter to create modern blurred images for containers' backgrounds.
How to use it:
1. Load the necessary jQuery library and the jQuery blurr plugin at the end of your web page.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="dist/jquery.blurr.js"></script>
2. Insert an DIV element in your web page and use data-href attribute to specify the source of your background image.
<div id="demo">
<div data-href="demo.jpg">
<div>
Text goes here
</div>
</div>
</div>
3. Options can be passed via data-OPTIONS attributes or JavaScript. For data attributes, append the option name to data-, as in data-sharpness="20".
<div data-href="demo.jpg" data-sharpness="20">
4. Initialize the plugin.
$(document).ready(function() {
$('#demo > div').blurr();
});
5. All the options available.
height: 300: Height, in pixels of this blurred div.sharpness: 40: Sharpness, as a number between 0-100. 100 is very sharp, 0 is extremely blurryoffsetX: 0: The x (left - right) offset of the imageoffsetY: 0: The y (top - bottom) offset of the imagecallback: null: Callback to be called after the blur has been rendered. Recieves the following arguments (href, offsetX, offsetY, sharpness)
This awesome jQuery plugin is developed by tomhallam. For more Advanced Usages, please check the demo page or visit the official website.