Change Styles Of Inline SVGs With jQuery SVGLite
| File Size: | 101 KB |
|---|---|
| Views Total: | 1423 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

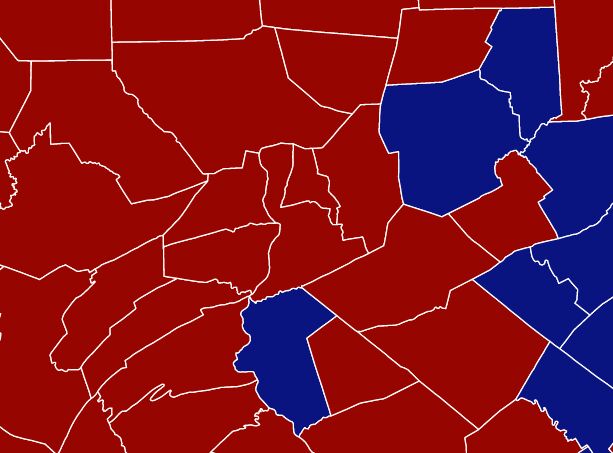
SVGLite is a tiny SVG manipulation jQuery plugin that dynamically changes the fill or stroke properties of an SVG image and makes it fully responsive regardless of how you resize the viewport.
How to use it:
1. Insert the SVGLite plugin after jQuery library.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/svglite-min.js"></script>
2. Embed an SVG into the page.
<svg id="example" ...> Paths Here </svg>
3. Initialize the plugin on the SVG element and we're ready to go.
$('#example').svglite({
// options here
});
4. Change the styles of your SVG element by adding or replacing CSS classes.
// replace all classes
$('#path_id').pathclass('yourClass');
// add a CSS class
$('#path_id').pathclass('yourClass','add');
// clear all CSS classes
$('#path_id').pathclass();
// remove a specific CSS class
$('#path_id').pathclass('yourClass','remove');
5. Add patterns to SVG paths.
// replace all classes
$('#path_id').pathclass_pattern('yourClass');
// add a CSS class
$('#path_id').pathclass_pattern('yourClass','add');
// clear all CSS classes
$('#path_id').pathclass_pattern();
// remove a specific CSS class
$('#path_id').pathclass_pattern('yourClass','remove');
<defs>
<pattern id='yourPattern' width="1" height="1.3" viewBox="0 0 100 100" preserveAspectRatio="xMaxYMax slice">
<image xlink:href='bg.jpg' width="100" height="100" preserveAspectRatio="none"></image>
</pattern>
</defs>
#example path.yourClass {
fill: url(#yourPattern);
}
6. All default configuration options.
$('#example').svglite({
// resize the SVG on window resize
resize: false,
// specific size you want the SVG to be sized to
special: '',
// set the animation timing for the patterns
speed: 1500,
// default opacity
default_opacity: 1,
// path opacity you're changing to
change_opacity: 1,
});
7. Global settings.
// for 'special' config
svglitedefs.resize['jqueryscript'] = 600;
$('#svg').svglite({special:'jqueryscript'});
// set a maximum width
svglitedefs.max(1024);
This awesome jQuery plugin is developed by kaitwalla. For more Advanced Usages, please check the demo page or visit the official website.