Custom Color Picker With Predefined Colors - simple-color
| File Size: | 18.9 KB |
|---|---|
| Views Total: | 2715 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

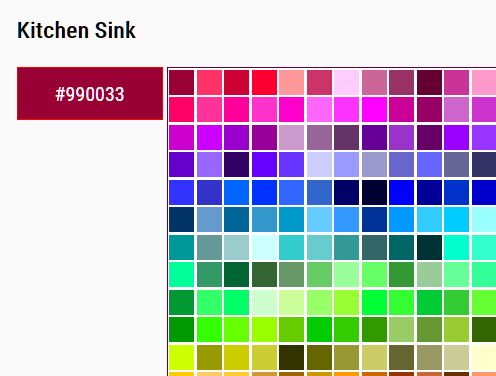
simple-color is a jQuery plugin that converts an input field into a customizable color picker where the users are able to pick a color from a predefined palette.
More Features:
- Change the background color of the input field accordingly.
- Live preview mode that dynamically changes the background when hovering over a color grid.
- Allows you to display the color code (hex) in the input field.
- Allows you to set color & close all color pickers programmatically.
How to use it:
1. Load the jquery.simple-color.min.js script after loading the latest jQuery.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/jquery.simple-color.min.js"></script>
2. Create a normal input field for the color picker. You can specify the initial color using the value attribute as follows:
<input class="simple_color" value="#336699" />
3. Just call the function simpleColor on the input field and the plugin will do the rest.
$(function(){
$('.simple_color').simpleColor();
});
4. You can also specify the initial color using the 'defaultColor' option. Default: '#fff'.
$('.simple_color').simpleColor({
defaultColor: '#ff0000'
});
5. Customize the pre-defined colors for the palette.
$('.simple_color').simpleColor({
colors: ['990033', 'ff3366', 'cc0033', 'ff0033']
});
6. Hide the regular input and create a custom 'fake' color input.
$('.simple_color').simpleColor({
hideInput: false,
inputCSS: {
'border-style': 'dashed',
'width': '111px',
'margin-bottom': '2px' }
}
});
7. Determine whether to display the color code in the input field. Default: false.
$('.simple_color').simpleColor({
displayColorCode: true,
colorCodeAlign: 'center',
colorCodeColor: false
});
8. Enable the live preview mode. Default: false.
$('.simple_color').simpleColor({
livePreview: true
});
9. Customize the appearance of the color picker.
$('.simple_color').simpleColor({
cellWidth: 10,
cellHeight: 10,
cellMargin: 1,
boxWidth: '115px',
boxHeight: '20px',
columns: 16,
insert: 'after'
});
10. Callback functions.
$('.simple_color').simpleColor({
onSelect: function(colorCode, inputElement){
// do something
},
onCellEnter: function(colorCode, inputElement){
// do something
},
onClose: function(inputElement){
// do something
}
});
11. Set color.
$('input').setColor('#cc3333');
12. Close the color picker.
$('input').closeChooser();
This awesome jQuery plugin is developed by recurser. For more Advanced Usages, please check the demo page or visit the official website.











