jQuery Plugin For Custom Console Log On Webpage - console.js
| File Size: | 6.27 KB |
|---|---|
| Views Total: | 1462 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

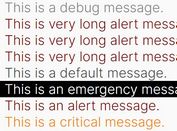
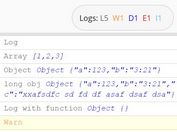
console.js is a jQuery based console.log() alternative used to display a variety of console logs (normal, error, warning and success) on your screen for better/faster code debugging. The goal of the plugin is to bring the developer console right on the webpage without opening the browser's developer tool.
How to use it:
1. Add both jQuery JavaScript library and the jQuery console.js script to your html page.
<script src="//code.jquery.com/jquery-1.12.1.min.js"></script> <script src="jquery.console.js"></script>
2. Create a container element for the console log.
<div id="debug"></div>
3. Create a new Console object with options.
var demo = new Console({
'element':'#debug',
'width':400,
'height':300,
'bg':'#fafafa'
});
4. Output custom console data.
demo.log('Initialized!');
demo.success('Success!');
demo.error('Erroe!');
demo.warning('Warning!');
Change log:
2016-06-03
- Added search feature. More flexible instantiation
This awesome jQuery plugin is developed by tigertooth01. For more Advanced Usages, please check the demo page or visit the official website.