Easy Bootstrap-compatible Notification Bar Plugin - Flash Messenger
| File Size: | 35.8 KB |
|---|---|
| Views Total: | 1609 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

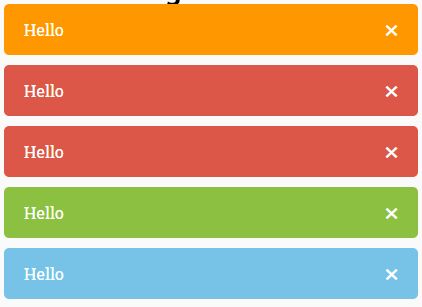
Flash Messenger is a lightweight and easy-to-use jQuery plugin used to display your info/error/danger/success/warning/alert messages in the top notification bars.
Features:
- 7 notification types: 'error', 'danger', 'info', 'notice', 'success', 'warning', 'alert'.
- Auto dismiss after a specific timeout.
- You can also close the notification bar by clicking on the close button.
- Can be set to 'Sticky' that will always stay within the document.
- Bootstrap compatible.
Installation:
# NPM $ npm install flash-messenger --save
Basic usage:
1. Include the stylesheet flash-messenger.css in the header that will provide the core CSS styles for the notification messages.
<link rel="stylesheet" href="flash-messenger.css">
2. Include jQuery library and the JavaScript file flash-messenger.js at the bottom of your webpage.
<script src="//code.jquery.com/jquery-2.2.3.min.js"></script> <script src="flash-messenger.js"></script>
3. Create notification bars on the webpage.
flash('Notification Message Here', {type: 'error'});
// or
flash.error('Notification Message Here');
4. Override the default settings.
flash('Notification Message Here', {
// 'error', 'danger', 'info', 'notice', 'success', 'warning', 'alert'
type: 'success',
// duration in ms
time: 3000,
// is sticky?
sticky: false,
// fade out speed
fadeOut: 1000,
// is closable?
closable: true
});
5. Global settings.
appendTo: 'body',
container: '<div class="flash-messages"></div>',
message: '<div class="flash-message {type}">{message}<span class="flash-message-close">✖</span></div>',
closeHandler: '.flash-message-close',
default: {
type: 'success',
time: 3000,
sticky: false,
fadeOut: 1000,
closable: true,
scrollTo: true,
html: false
},
typesDefault: {
error: {
sticky: true
},
danger: {
sticky: true
}
}
Changelog:
v0.3.0 (2019-05-06)
- support turbolinks 5+.
2017-10-18
- Fixed for jQuery 3+
2017-10-02
- Added html option.
2016-05-02
- Added scrollTo option.
This awesome jQuery plugin is developed by emn178. For more Advanced Usages, please check the demo page or visit the official website.











