jQuery Plugin For HTML5 Canvas Based Scratchcard - ScratchIt
| File Size: | 52.6 KB |
|---|---|
| Views Total: | 9485 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

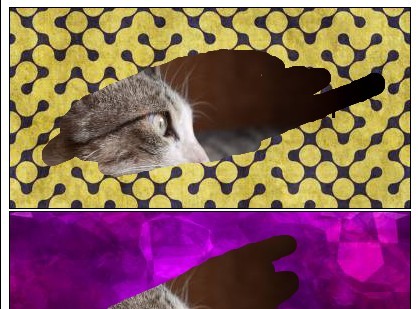
ScratchIt is a jQuery plugin used to create an Html5 canvas based scratchcard which allows you reveal concealed html elements by scratching off the opaque covering.
How to use it:
1. Include jQuery library and the jQuery scratchit plugin at the bottom of the web page.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <link rel="stylesheet" href="css/scratchit.css"> <script src="src/scratchit.js"></script>
2. Create a scratchcard following the markup structure like this:
<div class="scratchit"> <img src="src/scratcher.jpg" width="400" height="200"> <img src="src/element.jpg" width="400" height="200"> <canvas width="400" height="200"></canvas> </div>
3. Initialize the plugin and we're done.
var $scratchit = $('.scratchit').scratchIt();
Change logs:
2015-06-13
- Accomodate IE's image onload event quirkiness
2015-06-12
- refactor some code, throttle mousemove updates
2015-06-09
- Intelligently work with image or solid color
This awesome jQuery plugin is developed by meobyte. For more Advanced Usages, please check the demo page or visit the official website.











