Microsoft Office Style Color Picker Plugin - evol.colorpicker
| File Size: | 81 KB |
|---|---|
| Views Total: | 8678 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

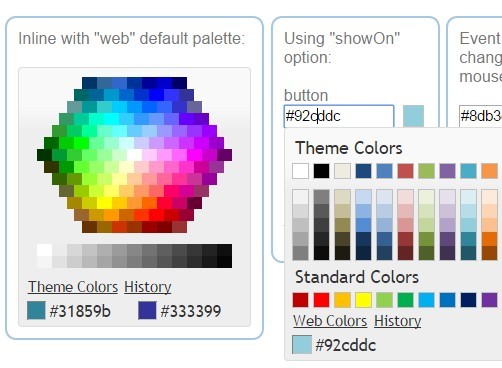
evol.colorpicker is a jQuery plugin used to create Microsoft Office style inline or popup color pickers that supports various configurations and themes based on jQuery UI.
Installation:
# NPM $ npm install evol-colorpicker # Bower $ bower install evol-colorpicker
Basic usage:
1. Add the required jQuery & jQuery UI frameworks into your webpage.
<link rel="stylesheet" href="jquery-ui.css"> <script src="jquery.min.js"></script> <script src="jquery-ui.min.js"></script>
2. Download and include the jQuery evol.colorpicker plugin's files after jQuery library.
<link href="css/evol.colorpicker.min.css" rel="stylesheet"> <script src="js/evol.colorpicker.min.js"></script>
3. Create a basic inline color picker with "web" default palette on your web page.
<div id="inline-demo"></div>
$('#inline-demo').colorpicker({
color:'#31859b',
defaultPalette:'web'
});
4. Create a popup color picker appending to a text box that is triggered on focus.
<input id="focus-demo" value="#dbeef3">
$('#focus-demo').colorpicker({showOn:'focus'});
5. Full plugin options.
$('#SELECTOR').colorpicker({
// initial color
color: null,
// example: ["#ff0000", "#00ff00", "blue"],
customTheme: null,
// possible values: 'focus','button','both'
showOn: 'both',
// Shows a trigger button next to the text box
hideButton: false,
// Shows color value on hover and click inside the palette
displayIndicator: true,
// Allows for selection of the "transparent color".
transparentColor: false,
// Tracks selection history
history: true,
// possible values: 'theme', 'web'
defaultPalette: 'theme',
// Used to translate the widget.
strings: 'Theme Colors,Standard Colors,Web Colors,Theme Colors,Back to Palette,History,No history yet.'
});
6. Public methods.
// enable the plugin
$("#SELECTOR").colorpicker("enable");
// Clears the color value (and close the popup palette if opened).
$("#SELECTOR").colorpicker("clear");
// disable the plugin
$("#SELECTOR").colorpicker("disable");
// Get or set the currently selected color value
var colorValue = $("##SELECTOR").colorpicker("val");
$("#SELECTOR").colorpicker("val", "#d0d0d0");
// Show the palette
$("#SELECTOR").colorpicker("showPalette");
// Hide the palette
$("#SELECTOR").colorpicker("hidePalette");
7. Events
// triggered when a color is selected.
$("#SELECTOR").on("change.color", function(event, color){
$('#ELEMENT').css('background-color', color);
});
// triggered when the mouse moves over a color box on the palette
$("#SELECTOR").on("mouseover.color", function(event, color){
$('#element').css('background-color', color);
});
Changelog:
2024-12-14
- v3.4.4: Update
2021-07-11
- v3.4.3: Dependencies update.
2020-05-13
- v3.4.2: Fixed for jQuery 3.5+
2019-08-12
- v3.4.1: Fixed custom theme colors.
2019-04-28
- v3.4.0: Updated for jQuery 3.4+
2018-09-15
- v3.3.2
2018-06-20
- Fixed for IE 10
2018-01-16
- Version 3.3.1
2016-12-29
- Version 3.3.0
2016-03-19
- Version 2.3.6
2015-06-21
- add clear method.
This awesome jQuery plugin is developed by evoluteur. For more Advanced Usages, please check the demo page or visit the official website.











