jQuery Plugin For Image RGB PRINTS Effect - offreg
| File Size: | 40.7KB |
|---|---|
| Views Total: | 1021 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

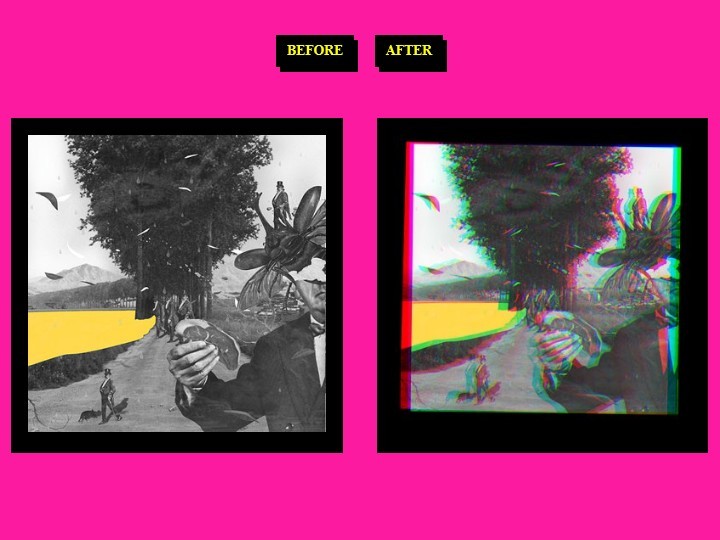
offreg is a jQuery plugin that uses canvas to create a RGB 'screen print' offset effect on an image.
How to use it:
1. Include jQuery library and jQuery offreg on the web page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script> <script src="offreg.min.js"></script>
2. Create a container for the plugin
<div id='demo'></div>
3. The javascript
<script>
(function($) {
$('#demo').offreg('
1.jpg', // path to the image
false, // preserves transparency
0.85, // rotation offset strength
0.85, // x/y axis offset strength
);
})(jQuery);
</script>
Change Log:
v0.1.6 (2013-07-08)
- increased canvas border witdth with non transparent backgrounds
This awesome jQuery plugin is developed by vonKristoff. For more Advanced Usages, please check the demo page or visit the official website.











