jQuery Plugin For Simple Color Palette Widget - palette
| File Size: | 2.82KB |
|---|---|
| Views Total: | 1909 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

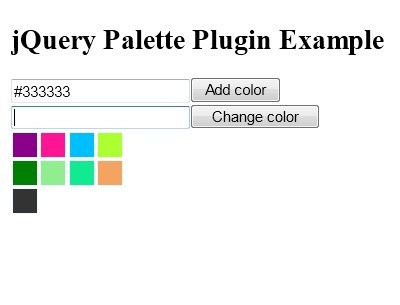
palette is a jQuery plugin for creating a simple color palette widget that you can add custom color into it or change existing colors (HTML Hexadecimal Color Codes).
Related plugins:
Basic Usage:
1. Include jQuery library and jQuery palette on your web page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="palette.js"></script>
2. The HTML
<div> <input type="text" id="color"> <button id="button1" onclick="$().addColor(color.value)">Add color</button> <br/> <input type="text" id="changeColor"> <button id="button2" onclick="$().changeColor(changeColor.value)">Change color</button> <br/> <input type="text" id="examplePalette" /> </div>
3. The CSS
.palette {
cursor: pointer;
border: 1px solid #f0f8ff;
float: left;
margin: 1px;
width: 20px;
height: 20px;
}
.coloring {
border: 1px solid #ff00ff;
}
#examplePalette {
display: none;
}
.clear {
clear: left;
}
4. The javascript
<script>
$(document).ready(function()
{
$('#examplePalette').palette({
length: 4,
onSelect: function() {
console.log( $(this).find('.coloring').attr('title') );
}
});
});
</script>
This awesome jQuery plugin is developed by ToxicWar. For more Advanced Usages, please check the demo page or visit the official website.











