jQuery Plugin For Simple Wizard Interface - jWizard
| File Size: | 366KB |
|---|---|
| Views Total: | 3174 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

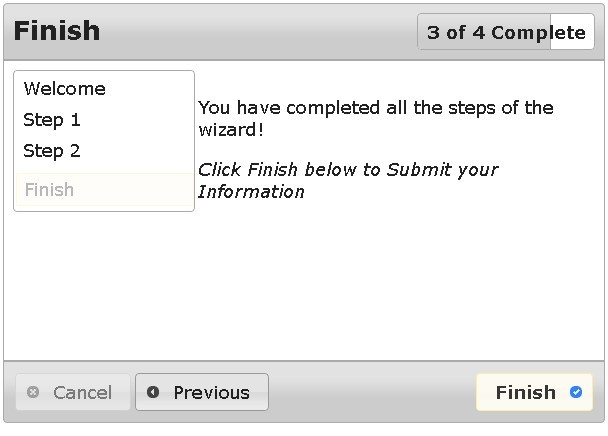
jWizard is a jQuery plugin that helps you easily create setup assistant-like Wizard Interface with jQuery UI for your website or web application. Wizard is an User Interface type that presents a user with a sequence of dialog boxes that lead the user through a series of well-defined steps. (Learn More About Wizard Interface)
Basic Usage:
1. Include necessary CSS files in the header
<link type="text/css" rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.0/themes/base/jquery-ui.css" /> <link rel="stylesheet" type="text/css" href="jquery.jWizard.min.css" />
2. Html Markup Structure
<div id="jWizard" class="jWizard"> <div id="test1-step1" title="Welcome"> <p>Welcome to an official jWizard test page!</p> <p>[Content].</p> </div> <div title="Step 1"> <p>[Step 1].</p> </div> <div title="Step 2"> <p>[Step 2].</p> </div> <div title="Finish"> <p>You have completed all the steps of the wizard!</p> <em>Click Finish below to Submit your Information</em> </div> </div>
3. Include necessary javascript files
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.0/jquery-ui.min.js"></script> <script type="text/javascript" src="../dist/jquery.jWizard.min.js"></script>
4. Call the plugin
<script type="text/javascript">
$(document).ready(function() {
$("#jWizard").jWizard();
});
</script>
More Examples:
- Default Configuration
- Step Counter Enabled
- jQuery UI Effects Enabled
- Custom Events
- Side Menu Enabled
- jWizard Public Methods
- Multiple Instances
This awesome jQuery plugin is developed by dominicbarnes. For more Advanced Usages, please check the demo page or visit the official website.











