jQuery Plugin To Handle Paste Events - Paste.js
| File Size: | 16.9 KB |
|---|---|
| Views Total: | 1530 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

The jQuery Paste.js plugin provides 3 events to handle copy & paste events in a specific field that supports both text and image pasting.
How to use it:
1. Insert the JavaScript file jQuery Paste.js after jQuery JavaScript library.
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
<script src="paste.js"></script>
2. Call the function pastableTextarea on the element where you want to keep track of the paster event.
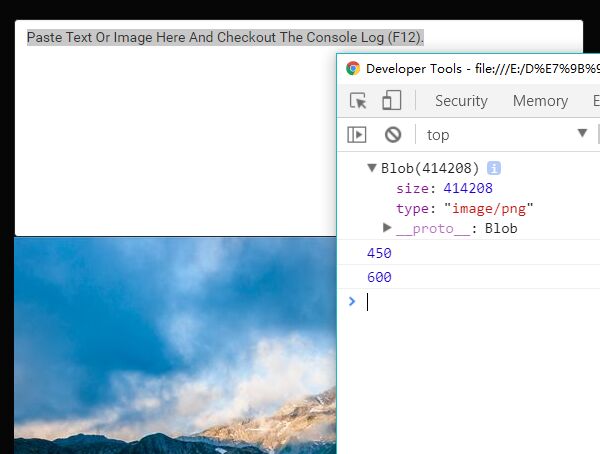
<textarea >Paste Text Or Image Here And Checkout The Console Log (F12).</textarea>
$('textarea').pastableTextarea()
3. Trigger an event when you paste some text into the textarea.
$('textarea').pastableTextarea()
.on('pasteText', function(event, text) {
console.info(text);
})
4. Trigger an event when you paste an image into the textarea.
$('textarea').pastableTextarea()
.on('pasteImage', function(event, image) {
console.info(image.blob);
console.info(image.height);
console.info(image.width);
$('img').attr('src', image.dataURL);
})
5. Trigger an event when fail to paste.
$('textarea').pastableTextarea()
.on('pasteError', function(event, err) {
console.info(err.message);
})
This awesome jQuery plugin is developed by LeMarck. For more Advanced Usages, please check the demo page or visit the official website.