CSS3 Animated Alert Plugin With jQuery - bird-alert
| File Size: | 18.2 KB |
|---|---|
| Views Total: | 1420 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

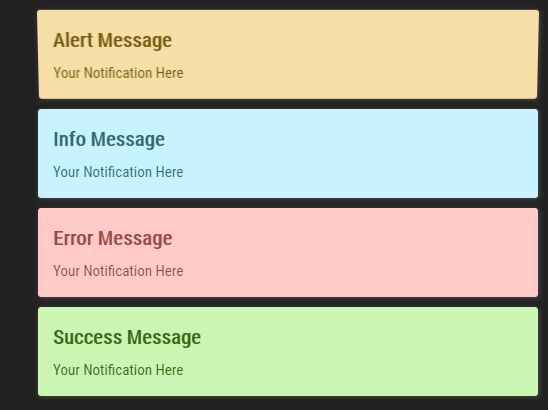
bird-alert is a small, customizable jQuery alert notification plugin which uses Animate.css for the awesome CSS3 animations.
More features:
- Auto dismiss or click to close.
- Custom show/hide animations.
- 4 extra themes: Bulma, UI Kit, Bootstrap and Metro UI.
- Easy to style in the CSS.
- Custom position.
- Allows to set the priority for each alert message.
- onShow and onHide callback functions.
How to use it:
1. Load jQuery JavaScript library and the jQuery bird-alert plugin to the webpage.
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin="anonymous">
</script>
<script src="bird-alert.js"></script>
2. Load the Animate.css for the CSS3 animations.
<link rel="stylesheet" href="http://cdnjs.cloudflare.com/ajax/libs/animate.css/3.5.2/animate.min.css">
3. Load a theme CSS of your choice as these:
<!-- Default --> <link rel="stylesheet" href="bird-alert.css"> <!-- Bootstrap --> <link rel="stylesheet" href="bird-alert-bootstrap.css"> <!-- Bulma --> <link rel="stylesheet" href="bird-alert-bulma.css"> <!-- Metro UI --> <link rel="stylesheet" href="bird-alert-metro-ui.css"> <!-- UI Kit --> <link rel="stylesheet" href="bird-alert-uikit.css"> <!-- Foundation --> <link rel="stylesheet" href="bird-alert-foundation.css"> <!-- Semantic UI --> <link rel="stylesheet" href="bird-alert-semantic-ui.css"> <!-- Siimple --> <link rel="stylesheet" href="bird-alert-siimple.css">
4. Initialize the bird-alert plugin and we're ready to go.
var birdAlert = new BirdAlert({
// options here
});
5. Create and display a default alert message on the web page.
birdAlert.notify({
msg: 'Alert Message',
title: 'Alert Title'
});
6. Create your own themes as follows:
.birdAlert .container-birdAlert.success {
background: #caf5b2;
color: #386a15;
}
.birdAlert .container-birdAlert.error {
background: #ffcac8;
color: #974a4a;
}
.birdAlert .container-birdAlert.warning {
background: #f5dfa7;
color: #755910;
}
.birdAlert .container-birdAlert.info {
background: #c8f2ff;
color: #366872;
}
7. Full plugin options to customize the alert message.
var birdAlert = new BirdAlert({
clickToHide: true,
closeButton: true,
autoHide: true,
duration: 5000,
className: 'error', // success, alert, info, warning
showAnimation: 'slideInDown',
hideAnimation: 'slideOutRight',
position: 'top left', // 'top right', 'top center', 'bottom left', 'bottom right', 'bottom center'
inverseInsert: false,
preventDuplicate: false,
quantity: 7, // priority
agroup: true, // is groupded?
width: 400,
zindex: 1000,
onShow: function () {},
onHide: function () {}
});
9. Set options manually.
birdAlert.set({
// options here
});
Change log:
2018-03-03
- Added more themes
2018-03-02
- Added Bulma, UI Kit, Bootstrap and Metro UI themes.
2018-02-27
- added new methods
This awesome jQuery plugin is developed by markusslima. For more Advanced Usages, please check the demo page or visit the official website.











