Pretty Color Picker With Preset Palettes - Jroot Color Picker
| File Size: | 39.5 KB |
|---|---|
| Views Total: | 1434 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

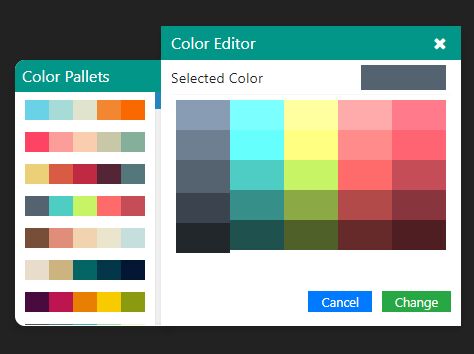
The Jroot Color Picker jQuery plugin allows you to pick a color from more than 100 modern preset palettes. Requies jQuery and jQuery UI libraries. Compatible with the latest Bootstrap 4 framework.
How to use it:
1. Import the needed jQuery and jQuery UI into the page.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<link rel="stylesheet" href="https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
2. Import the necessary Font Awesome iconic font for the icons.
<link rel="stylesheet" href="https://netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
3. Import the Jroot Color Picker's files into the page.
<link href="color.css" rel="stylesheet"> <script src="color.js"></script>
4. Initialize the plugin on the target element where you want to display the color picker.
$('body').colorpicker();
5. Default configuration options.
$('body').colorpicker({
// z-index property
zIndex: false,
// position of the color picker
position: 'middle-right',
});
6. Callback functions.
$('body').colorpicker({
change: function (e, v){
console.log(v);
},
over: function (e, v){
console.log(v);
},
pick: function (e, v){
console.log(v);
}
});
This awesome jQuery plugin is developed by neonterra. For more Advanced Usages, please check the demo page or visit the official website.











