Smart Resize And Scroll Events Detection In jQuery
| File Size: | 20.9 KB |
|---|---|
| Views Total: | 2548 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

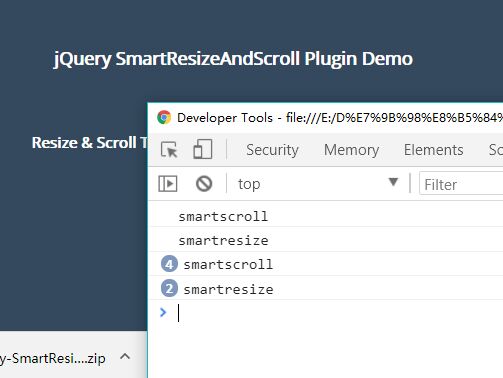
The SmartResizeAndScroll jQuery plugin combines the resize() and scroll() functions into a smartresize() function with debounce support.
See also:
- jQuery Plugin To Trigger Resize Event On Multiple Elements - ResizeTriggering
- jQuery Plugin For Handling Window Resize Events - resizeend & resizestart
- jQuery Plugin To Handle End of Window Resize Event - ResizeEnd
How to use it:
1. Import both jQuery JavaScript (slim build) and the jquery.smartresizeandscroll.js script into the document.
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
<script src="jquery.smartresizeandscroll.js"></script>
2. Bind the smartresize function to any element where you want to track the scroll and resize events.
$(window).smartresize(function(){
console.log('smartresize');
// do something
});
$(window).smartscroll(function(){
console.log('smartscroll');
// do something
});
This awesome jQuery plugin is developed by 1010543618. For more Advanced Usages, please check the demo page or visit the official website.