jQuery Plugin To Trigger Resize Event On Multiple Elements - ResizeTriggering
| File Size: | 6.03 KB |
|---|---|
| Views Total: | 1081 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

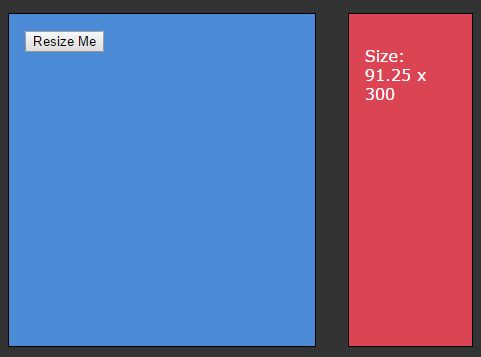
ResizeTriggering is a jQuery plugin to handle 'resize' event which allows to be sent to any containers when the size of the elements change.
How to use it:
1. Load the latest version of jQuery library before you load the jQuery ResizeTriggering plugin.
<script src='//code.jquery.com/jquery-3.1.0.slim.min.js'></script> <script src='ResizeTriggering.js'></script>
2. Bind the 'resize' event to a specific element.
$("#el").resizeTriggering().on("resize", function(e){
// do something
});
3. Change the default interval to check if the element has resized after x milliseconds.
$.ResizeTriggeringInterval = 1000; // default: 16
Change log:
2016-08-23
- v2.0.0
This awesome jQuery plugin is developed by dustinpoissant. For more Advanced Usages, please check the demo page or visit the official website.