Handy Customizable jQuery Modal Dialog Plugin - dialog.jquery.js
| File Size: | 4.9 KB |
|---|---|
| Views Total: | 962 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A handy and fully customizable jQuery dialog plugin which lets you create modal-style alert/confirm popup boxes with custom callback functions. Supports any html content.
How to use it:
1. Make sure to load the dialog.jquery.js script after you've loaded jQuery library.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="js/dialog.jquery.js"></script>
2. The basic usage:
$("body").dialog({
title: "Dialog Title",
content: "Text or HTML content here"
});
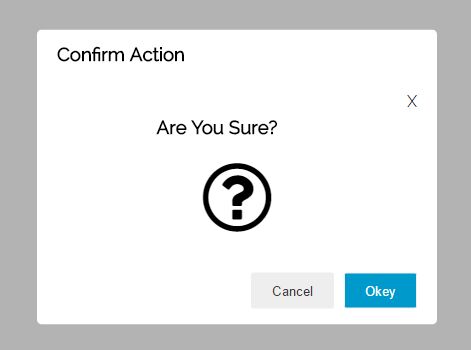
3. Create a confirmation dialog with custom buttons and callbacks.
$("body").dialog({
title: "Confirm Dialog",
content: "Are You Sure?",
okBtn: "Okey",
cancleBtn: "Cancel",
okCallback: function (){},
cancleCallback: function (){},
closeCallback: function (){},
});
4. Plugin's default options & callbacks.
$("body").dialog({
width:400,
height:"",
title:"Title",
content:"",
okBtn:"",
cancleBtn:"",
okCallback:"",
cancleCallback:"",
closeCallback:""
});
This awesome jQuery plugin is developed by petezhang. For more Advanced Usages, please check the demo page or visit the official website.