jQuery Plugin To Connect Two Html Elements with A Line
| File Size: | 281 KB |
|---|---|
| Views Total: | 41346 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

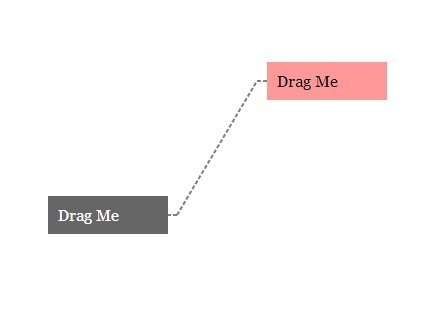
Connecting Line is a small jQuery plugin which draws an Html canvas based line between two draggable Html elements.
Dependencies:
- jQuery
- jQuery UI
How to use it:
1. Include the jQuery connecting line plugin and other resources at the end of the document.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script> <script type="text/javascript" src="required/script/jquery.svg.min.js"></script> <script type="text/javascript" src="required/script/jquery.connectingLine.js"></script> <script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.4/jquery-ui.min.js"></script>
2. Create two elements you wish to connect with a line.
<div class="node1">Drag Me</div> <div class="node2">Drag Me</div>
3. The javascript to enable the plugin.
<script type="text/javascript">
var mySVG = $('body').connectSVG();
mySVG.drawLine({
left_node:'.node1',
right_node:'.node2',
horizantal_gap:10
});
$( ".node1" ).draggable({
drag: function(event, ui){mySVG.redrawLines();}
});
$( ".node2" ).draggable({
drag: function(event, ui){mySVG.redrawLines();}
});
</script>
4. Make sure the elements have the position:absolute property.
.node1{
position:absolute;
...
}
.node2{
position:absolute;
...
}
Change logs:
2015-04-28
- connectSvg is now connect
2014-06-12
- IE9+ Supported
2014-06-11
- use canvas instead.
This awesome jQuery plugin is developed by gunjankothari. For more Advanced Usages, please check the demo page or visit the official website.