jQuery Plugin To Create Border Radius Inset For Images
| File Size: | 10.8 KB |
|---|---|
| Views Total: | 1186 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

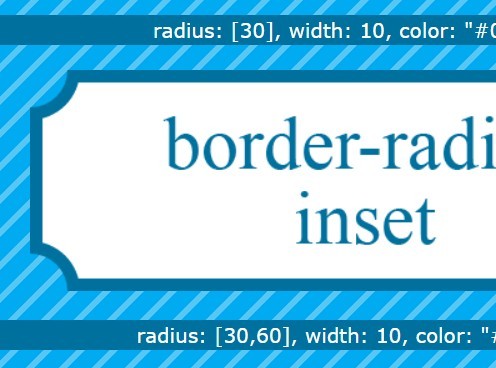
Border Radius Inset is a jQuery plugin which takes advantage of canvas 2D and CSS3 magic to create inverted rounded corners (negative border-radius) for images.
How to use it:
1. Load the latest version of jQuery library and the jQuery border radius inset plugin at the bottom of the document.
<script src="jquery-2.1.4.min.js"></script> <script src="jquery.borderradiusinset.min.js"></script>
2. Call the function on the img tag and done.
$("img").borderRadiusInset();
3. Config the border radius inset.
$("img").borderRadiusInset({
// border radius in pixels
// [top, right, left, bottom]
radius: [20],
// width
width: 0,
// border color
color: "#000"
});
This awesome jQuery plugin is developed by tegArt. For more Advanced Usages, please check the demo page or visit the official website.











